Whether you own a website to sell products or provide services, your customer’s trust is everything.
The process of building a reputation can last for months. A simple and vivid Review block for your Gutenberg website, especially a landing, is an effective way to increase the reliability of your website.
Luckily for you, the Gutenberg editor has all the tools to create a simple yet beautiful static reviews section.
In the next tutorial, you will learn how to review or testimonial sections with a help of:
- Getwid Blocks plugin.
- Basic Gutenberg blocks.
Building Testimonial Section With Getwid
If you are craving advanced design, more complex layouts, and exquisite styling, go for the Testimonial Section block offered in Getwid WordPress Content Blocks. Overall, Getwid is a collection of 40+ multipurpose block and 35+ ready-to-go designs – all of it offered at no cost in one WordPress plugin.

The Testimonial block by Getwid offers a great block review template to generate beautiful testimonials conveniently in a visual mode.
Click to create a block to see the section for importing the image, space for writing a heading, subtitle, and main text (testimonial):

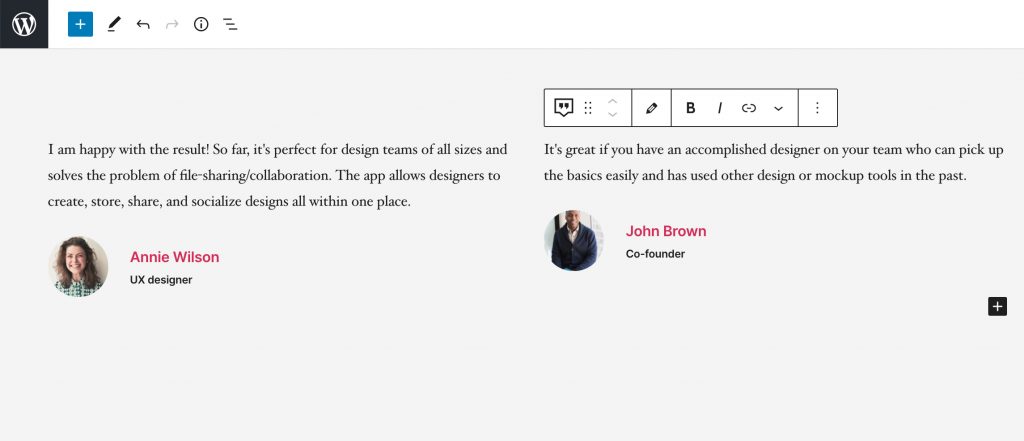
When you fill in the needed content, your WordPress Gutenberg review section will look like that:

Moreover, you utilize the testimonial layout for other content purposes, for instance, when posting employees’ profiles or any kind of remarks/comments.
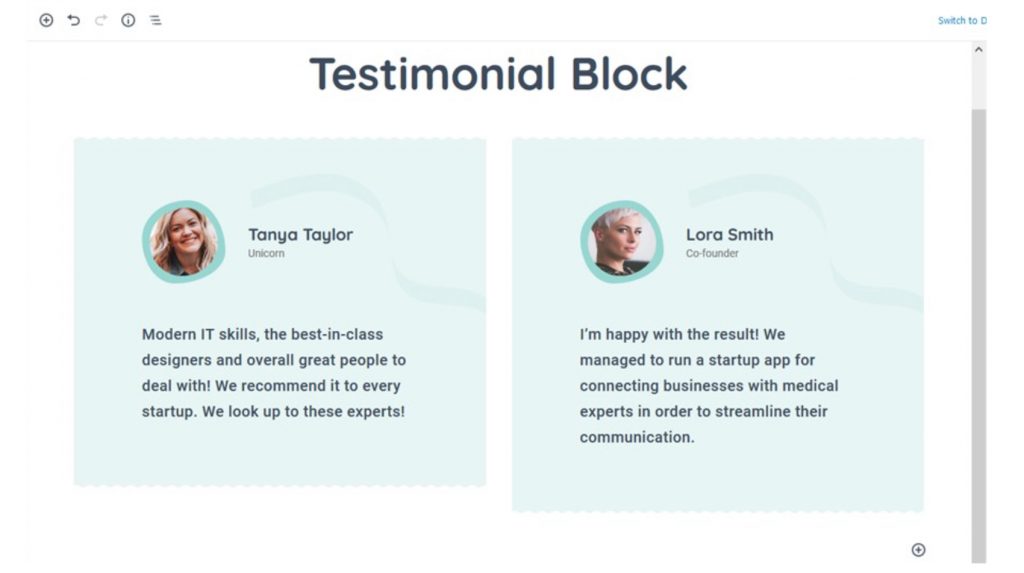
If you are familiar with CSS, you may use one to create exquisite testimonials design:

More benefits of Getwid:
- Extra 40+ multipurpose blocks (the largest free block collection so far)
- 35+ pre-made designs
- Extensive attributes for each block
- Automatic style adjustment
- Real-time customization
- Compatibility with each WordPress theme
View the Getwid Demo.
Download Getwid Gutenberg Blocks Free.
Making Block Reviews With Basic Gutenberg Blocks
It’s also possible to create a testimonial section using a few standard Gutenberg blocks.
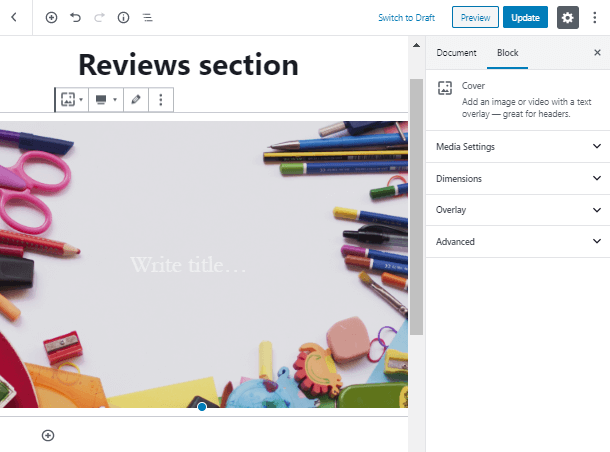
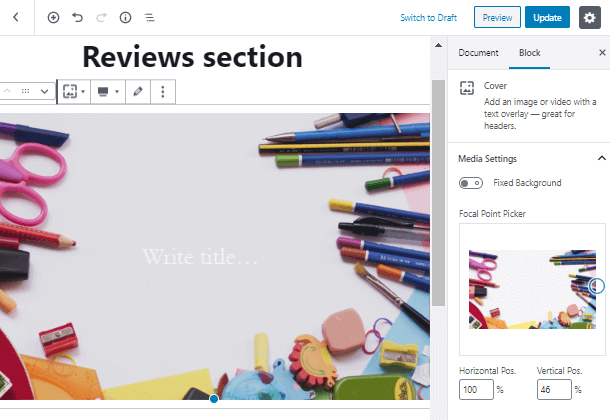
First of all, you will need to add a Cover block. It will work as a parent block for the whole structure. Set background and apply a full-width layout.

As you’ve already learned from our Cover block overview, you can make a background and set the horizontal and vertical positions for it. Then let’s add an eye-catching heading.

One of the most important elements of the review section on the website is the block, where information about reviewers.
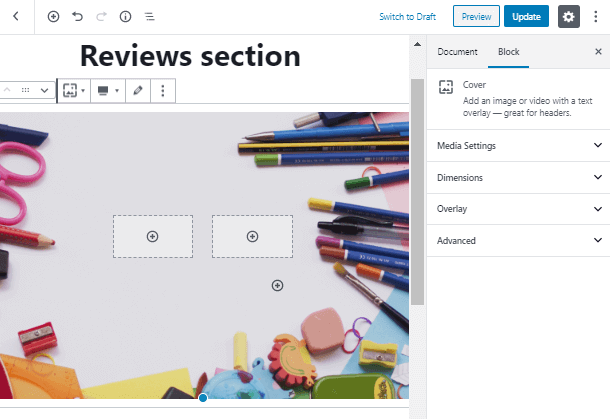
We will add two horizontal columns for two testimonials. Let’s also set minimal height for the Trustworthiness block.

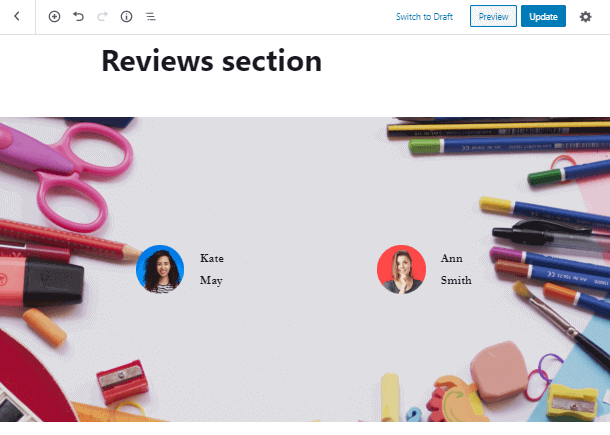
To introduce people, who had a deal with you or have used your services, you have to add their photos. In this tutorial, we will use Media and text block, because you need to showcase both a photo and an occupation and it will do the job.

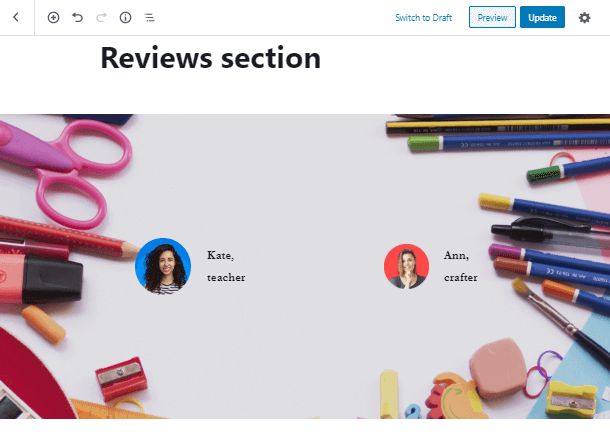
After you’ve uploaded and customized a photo element, you may add the position of the reviewer.

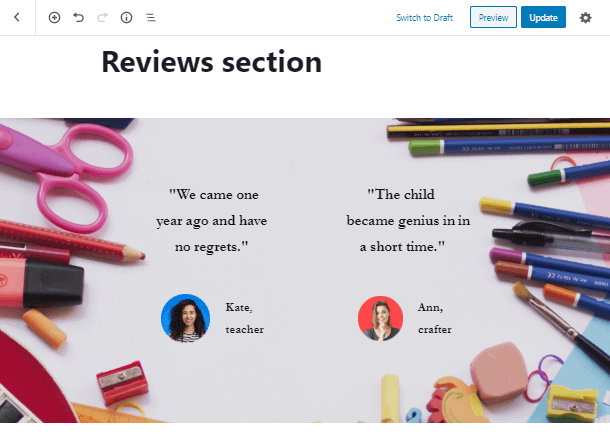
Let’s do the final steps of building a review section on website. Click on the Heading block and insert one more block after it. Add two columns above the previously created structure and add a Paragraph block inside each of them. Almost done! Now, fill the paragraphs up with the reviews and customize text and images, if necessary.

Congratulations! Now you know how to build a neat and stylish review section on any website.
