Have you ever felt the need to expand the possibilities of your editor? What about adding some custom styles to the elements? Whether you want to broaden the customization in WordPress widely or simply add paddings, Gutenberg allows you to use additional free WordPress customizer CSS options for its bocks.
From this quick and simple tutorial, you will learn how to do customization in WordPress. You will also learn how to style the Gutenberg blocks and how to create Reusable blocks.
First and foremost, Gutenberg native WordPress editor provides you with a free opportunity to add various CSS classes to blocks or groups of blocks. After that, you can use these classes in Customizer to style elements.
Customization in WordPress
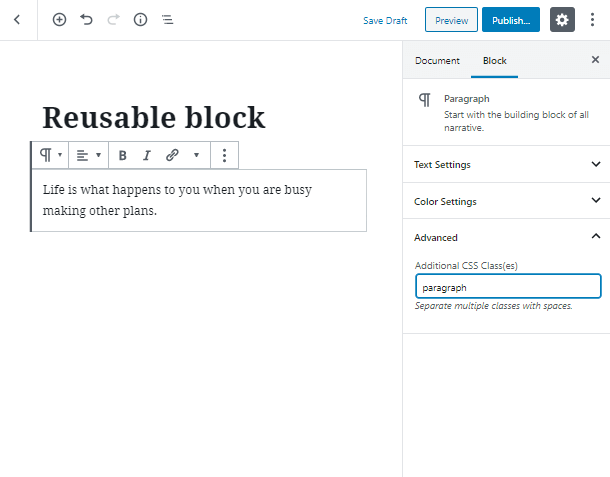
Let’s imagine we have a simple Paragraph block. Among the good old block properties, like text size or color, we can also give it an additional CSS class, which you will use to add styles in Customizer.

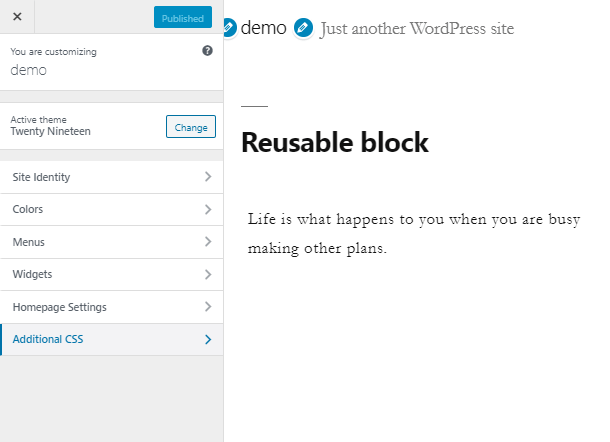
If you want to change the appearance of any Gutenberg block, you can easily override the default styles of your theme. Finally, now that you have a block, which you want to edit, you have to open WordPress Customizer.

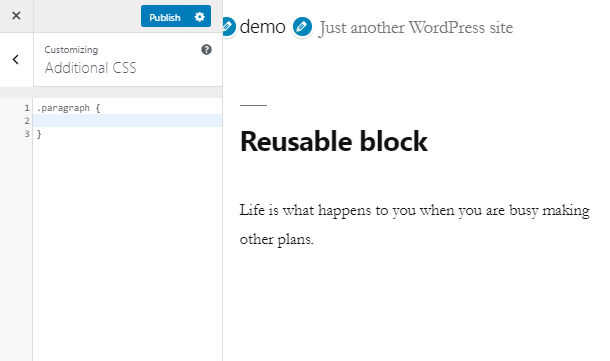
Once you open the Additional CSS tab, you will see an editor area, where you will write the name of the class you want to style (don’t forget to write “.” before the name od the class) and the style properties.

WordPress Customizer CSS Properties
Let’s have a simple talk about the CSS tools and attributes. As you have already learned, CSS has the widest variety of properties, which is only growing day by day. It will take hours trying to describe and talk about all the CSS tools, however, we can divide them into groups and highlight the biggest ones:
- text and fonts;
- colors and backgrounds;
- the box model: margins, padding, and borders;
- visual formatting: dimensions, display, and positioning;
- generated content and lists;
- etc.
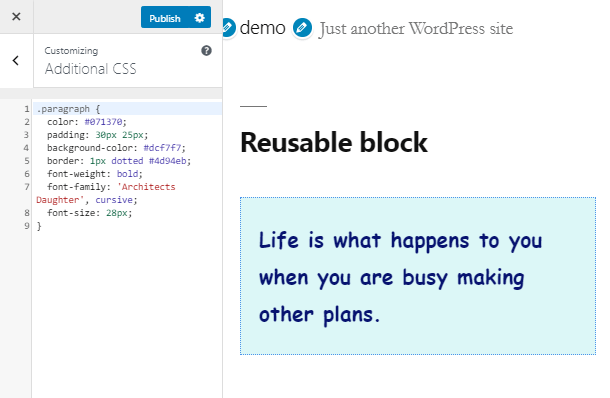
Now let’s focus on our Paragraph block. Come back to the WordPress customizer. Here in the brackets, we will write down some of the CSS properties.
- The new background color may be closely related to the concept to the design of your website, or vice versa it can be bright and eye-catching;
- You may set the new color for text as well;
- The font-family property allows you to add a font and its style;
- A border can be set both for the whole block or for one particular element. Moreover, you can set its width, style, and color at once;
- A padding property can be used to set some spacing inside the block;
- In case you want to make your text more eye-catching, change the font size and apply bold or italic font weight.

Reusable Gutenberg Blocks
Reusable blocks are used in Gutenberg to literally reuse one block in a few places at once. This tool is quite useful if you have, for instance, a CTA block that you need to place on various pages.
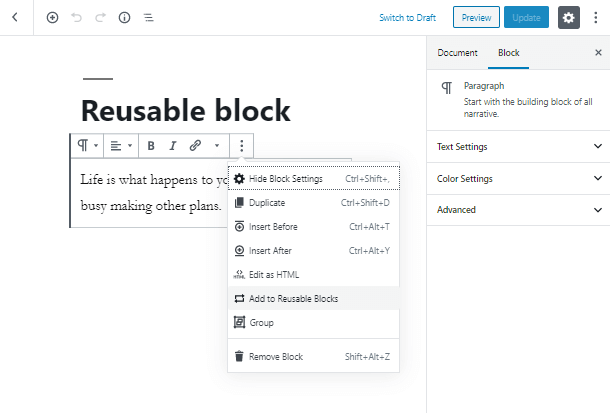
Now let’s come back to the Gutenberg editor area and make a Reusable block from paragraph one. Firstly, you have to click on the three-dotted icon and press the “Add to Reusable blocks” text.

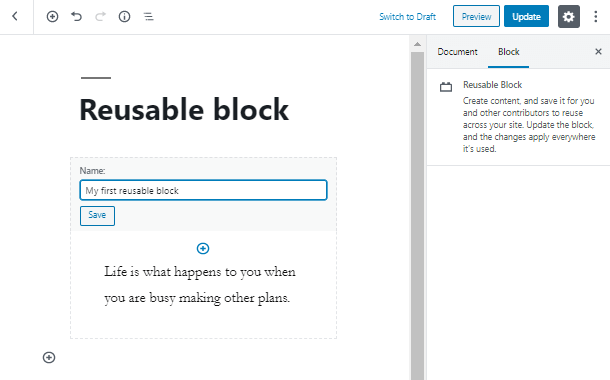
After that, give a name to your block and save changes. Don’t worry, you can change the name in no time by simply clicking on the “Edit” button.

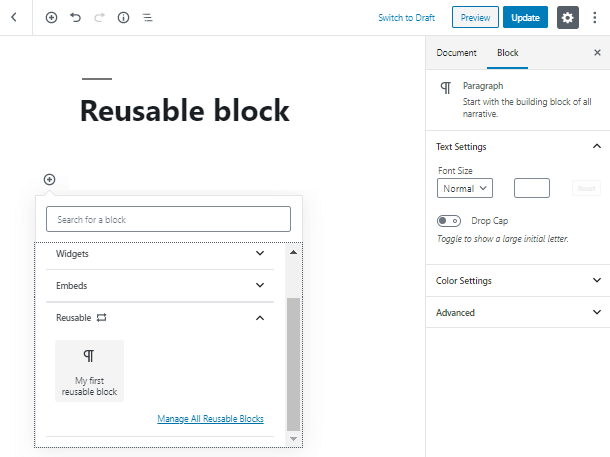
Now you can delete the block and go to the “Reusable” tab in the blocks dropdown and choose the newly added block.

Congratulations! Now you know a little more about the WordPress customizer CSS properties and can create custom styles for blocks. Moreover, as we made the block reusable, you can simply add it with all the styles to any page of your website, which is quite timesaving.
