Today we are going to learn what is block paragraph in Gutenberg. From this simple and quick tutorial, you will figure out some features of this block and also figure out how to customize it.
Firstly, the paragraph in Gutenberg is located in the Common Blocks tab. And this block is accurately the most commonly used. A paragraph can be combined with any other element and is quite handy.
Tips: Write faster with AI writing tools.
General Options of the Paragraph WordPress Block
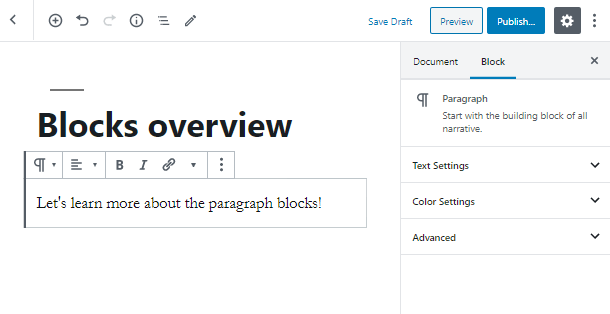
Firstly, as you’ve added the paragraph WordPress block, click on it, and you’ll see an additional menu above it.

It’s time to move to the customization settings of the Paragraph WordPress block! Firstly, in the right sidebar in the Gutenberg editor area, you can see some basic style tools divided into tabs. Let’s start with the Text Settings tab.

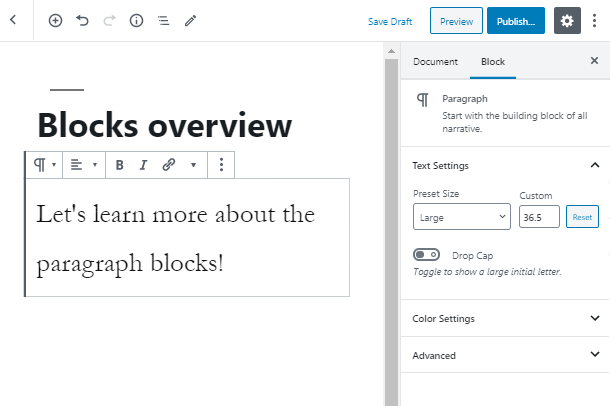
As a result, you are able to set the size by choosing one of the preset sizes: small, normal, large or huge. Or, you can set a custom size by hand.
Enable Drop Cap to showcase a large first letter.
Looking for WordPress block sliders? Read how to add a slider in the block editor.
Styling Up the Paragraph WordPress
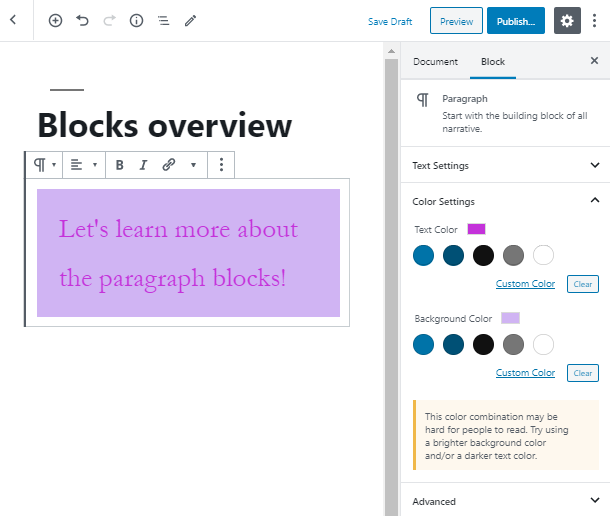
Moving to the Color Settings tab, you can see that here you can change the color of the Paragraph WordPress block’s text and background. Moreover, in case your color combination will be hard to read, the editor will immediately inform you.

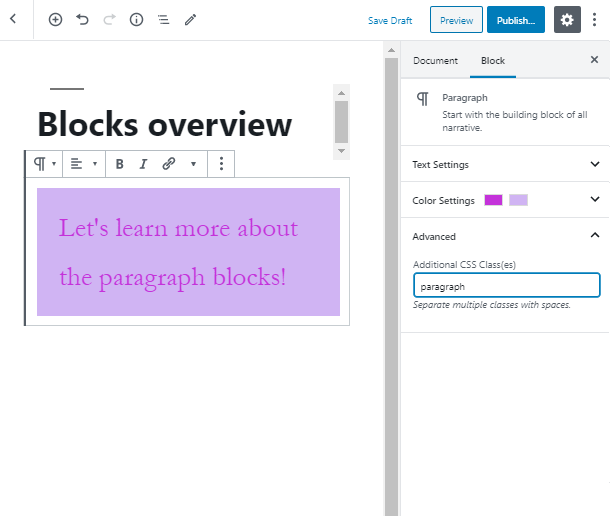
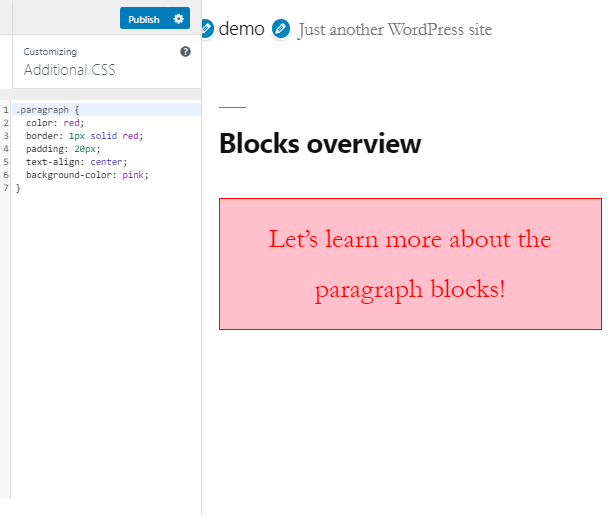
Give the paragraph WordPress block new CSS class, to make some stylization in the Customizer. Remember, that you can set some options for all paragraph blocks on your website in Customizer.

Finally, now you can go to Customizer and set the CSS setting according to the paragraph. Simply open the Additional CSS tab, type the CSS class name, open the brackets and style your block.

How to add 40+ Gutenberg Blocks for FREE?
How about the advanced alternatives to the standard Heading and Paragraph blocks of the Gutenberg editor?
You will be impressed by the possibilities of the Advanced Heading block from the Getwid collection of 40+ WordPress Gutenberg blocks.
Besides, the free Getwid plugin offers a lot more unique elements and 30+ prebuilt designs to help you built stunning websites in the default WP editor. This includes the stunning Section block (help you create the stunning Hero block), Google Maps, Accordion, Image Stack Gallery, Recent Posts, Image Hotspot, various slider blocks, and more.
How to Add Image in the Paragraph Block?
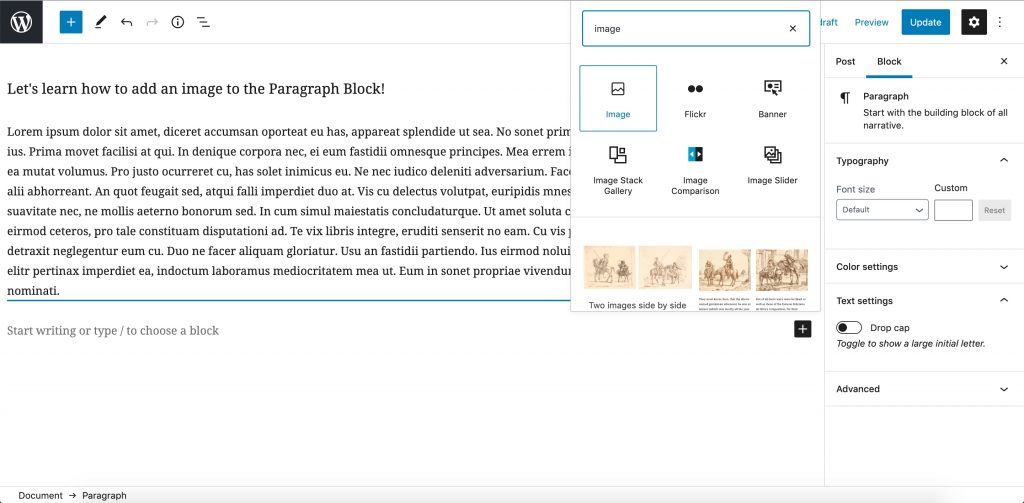
Following the content of a Gutenberg block, each element of the page is going to have its own toolbar. So unlike the Classical editor, you don’t click the “Add Media” button in order to add images or videos. Instead, you have a menu with different content blocks.
That’s why you go and add an image block first:

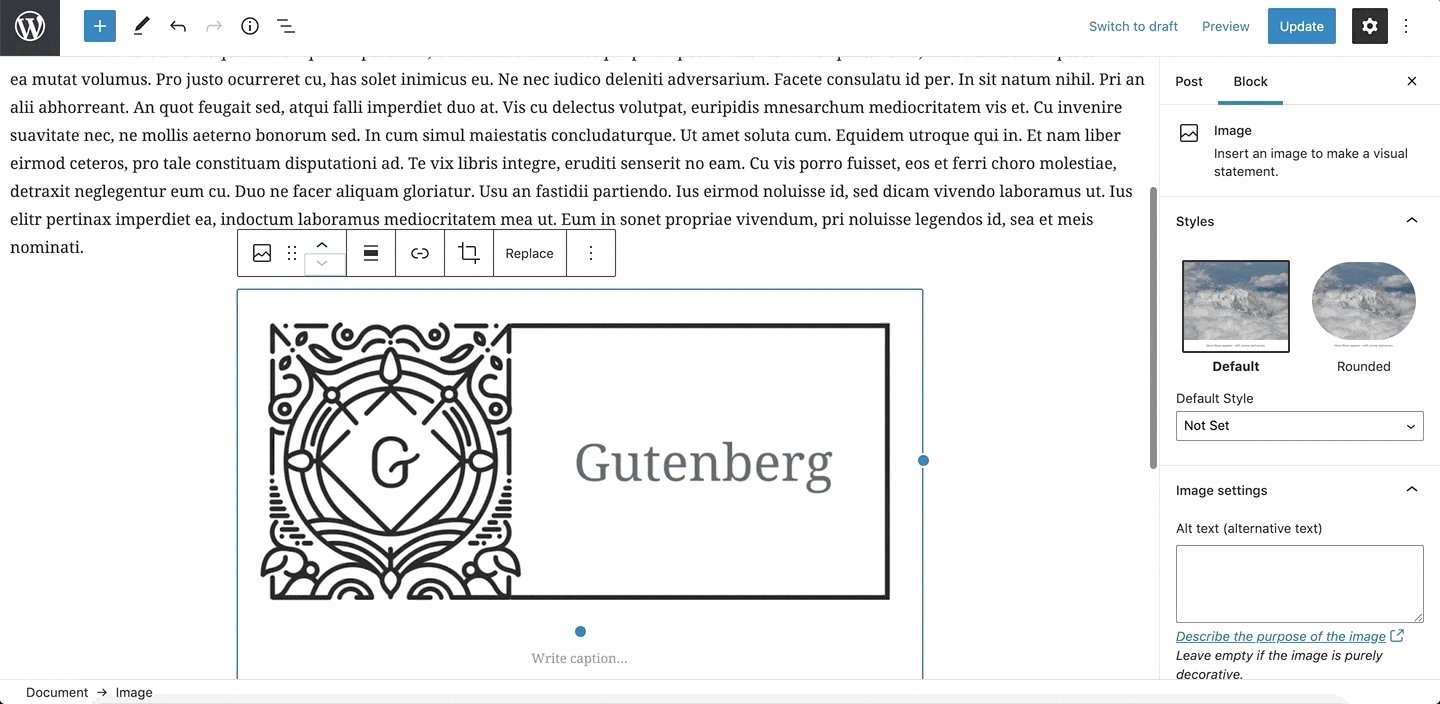
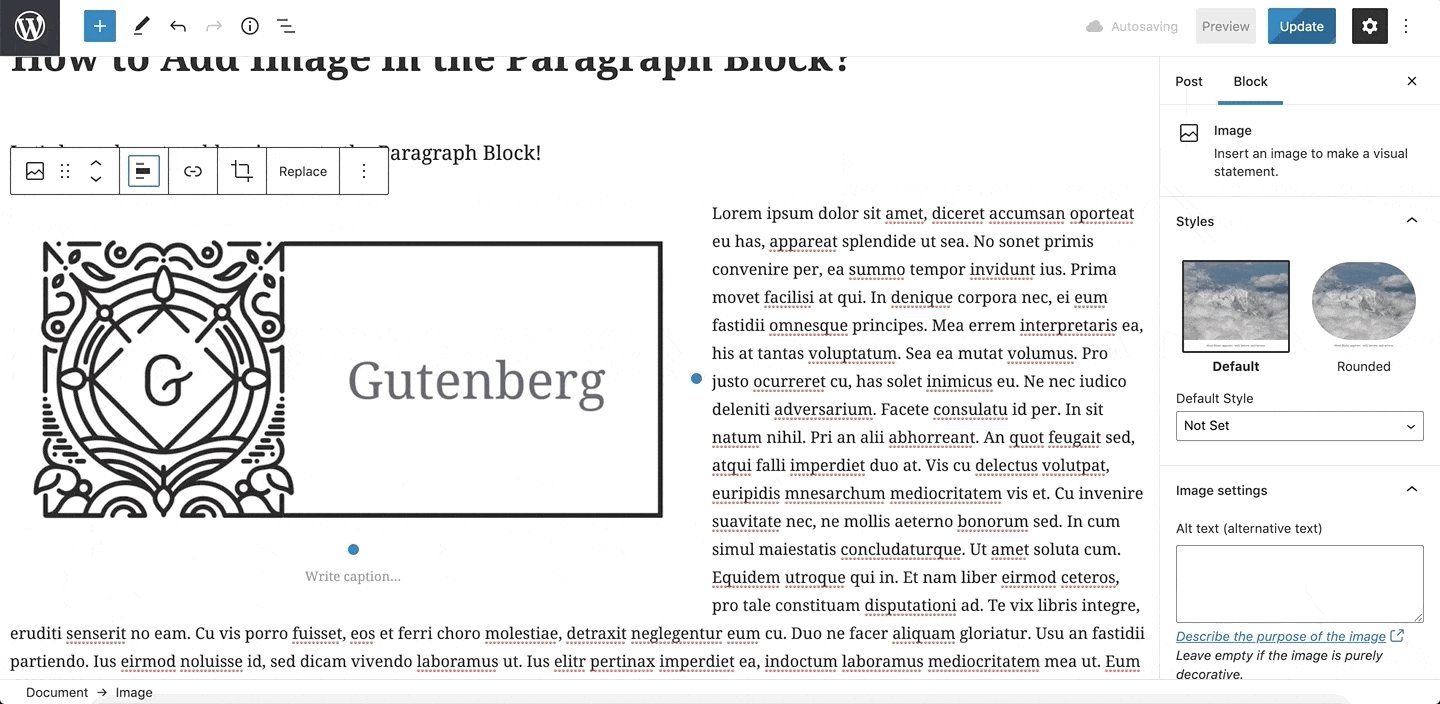
Now when you have an image, it’s important to move it ABOVE the actual paragraph where you want the image to be placed. When you need to move Gutenberg blocks, you don’t use the drag-and-drop manner. Instead, there are arrows in the block upper toolbar to help you change its position:

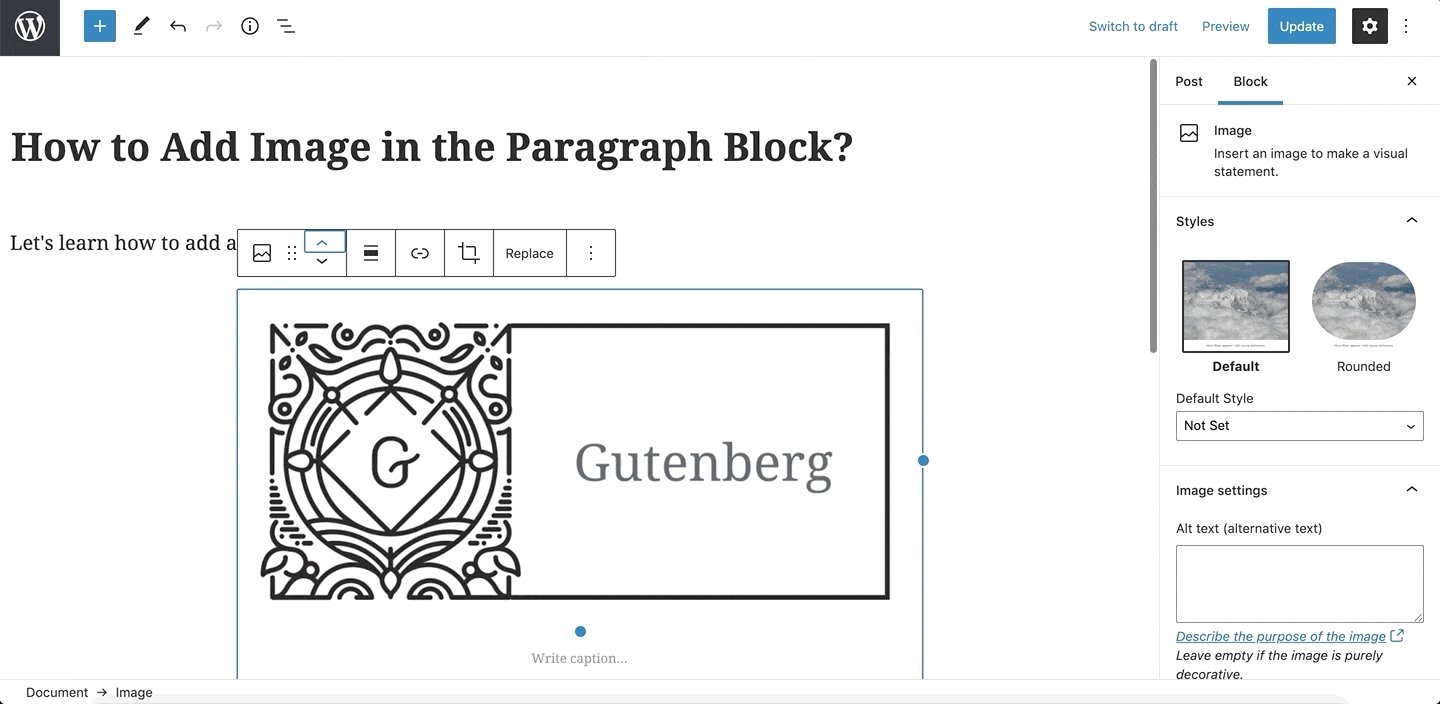
When you move the block up, click “Align right”:

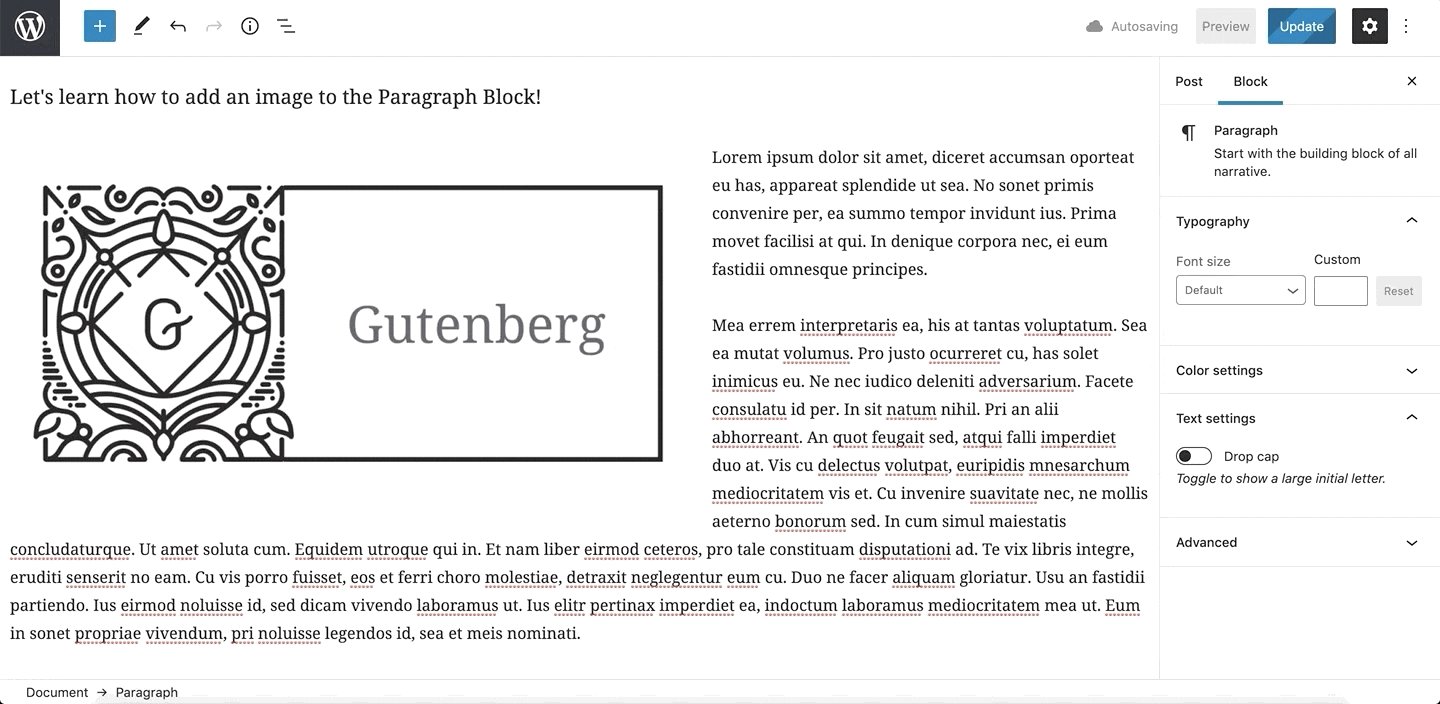
You can align the image from the right of the left side in order to keep the image inside the block. Moreover, you can break the big paragraph into small ones, and the image will still keep its place:

How to move the same image to a different paragraph block?
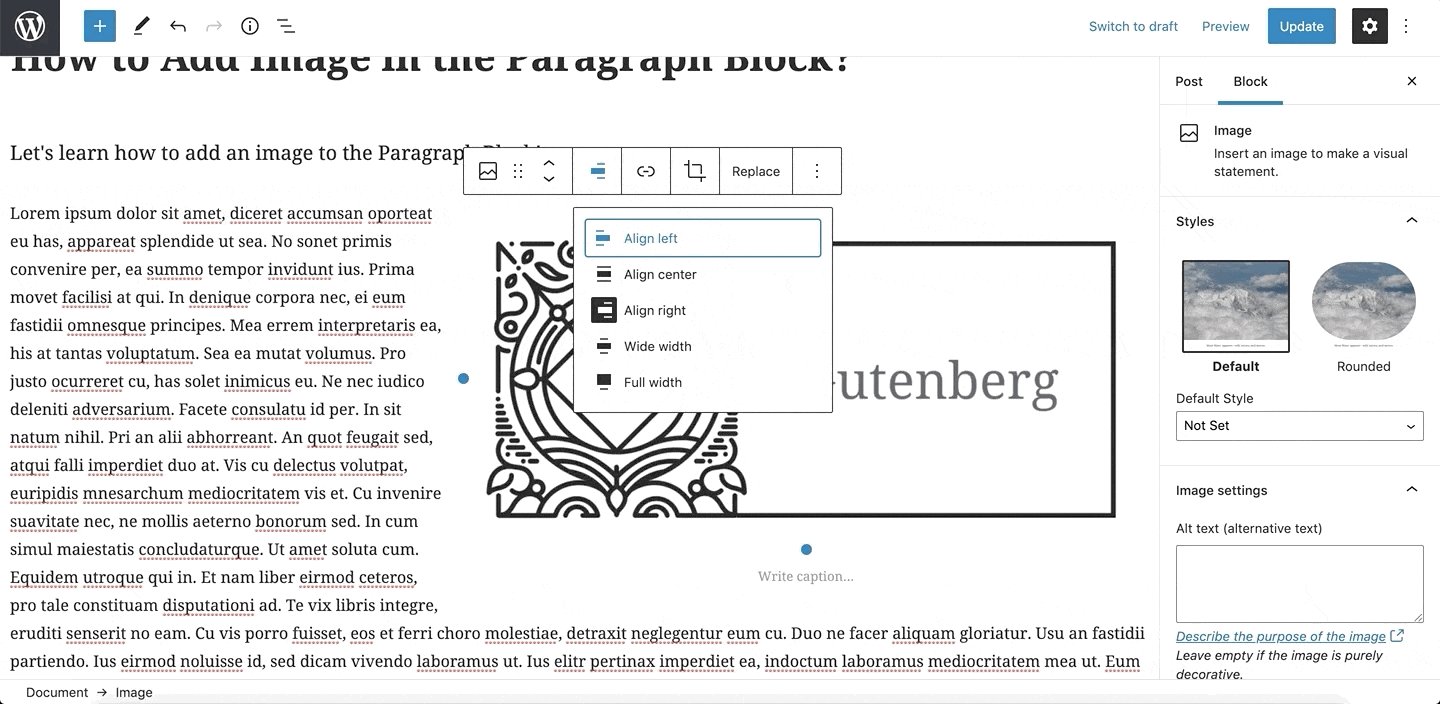
You don’t need to delete the image and add it once again in case you decide to move it from one paragraph to another. What you need to do is to click the Align center button, and when the image is transformed back to the separate block, repeat the procedure with the needed paragraph.
Wrapping Up…
Hopefully, after this WordPress Gutenberg tutorial, you will use the paragraph WordPress block for building vivid and stylish landing page websites.
Do not forget to follow the Gutenix Facebook page or/and community to learn more on the Gutenix multipurpose theme with over 47+ starter site designs.
In particular, Gutenix includes 18 Gutenberg-based templates for various types of websites:

We will gladly answer your questions if there are any =)
