Have you heard a lot about the Contact form 7 plugin but never used it up to now? You are in the right place, as here we are going to explore the process of building the Gutenberg contact form with this plugin.
What’s Contact Form 7 Plugin?
You may ask yourself what’s the Contact form 7 plugin and how does it work. Let’s answer these questions and learn more.
In general, a contact form is a bundle of fields that are used to fill the information about each of the visitors. What’s the kind of this data? It can be absolutely different from the phone number to address. Of course, it depends on the requirements of the website you visit.
As for the Contact form 7 plugin, this is a helpful tool to create before-mentioned forms.
In this post, we will learn which steps you need to do in order to build the contact form you wish.
Building a Contact Form Bit by Bit
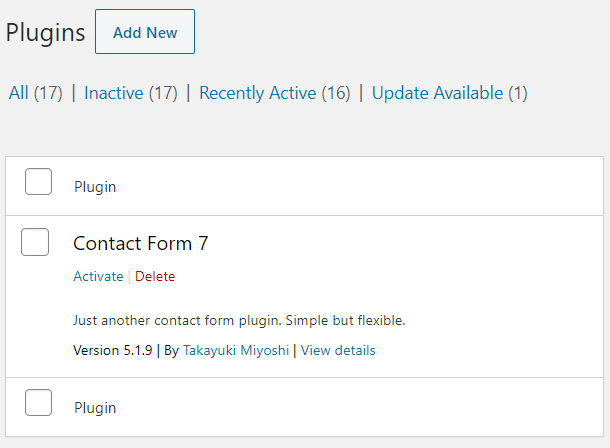
- First of all, you need to install the Contact form 7 plugin and activate it.

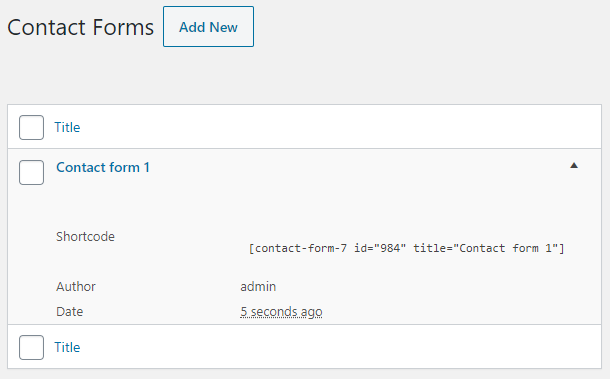
- Go to WordPress Dashboard and click on the Contact Forms tab
- In the Contact forms section, there is a list of contact forms that already exist. If you need to input it into any page, just do it with the help of shortcodes.

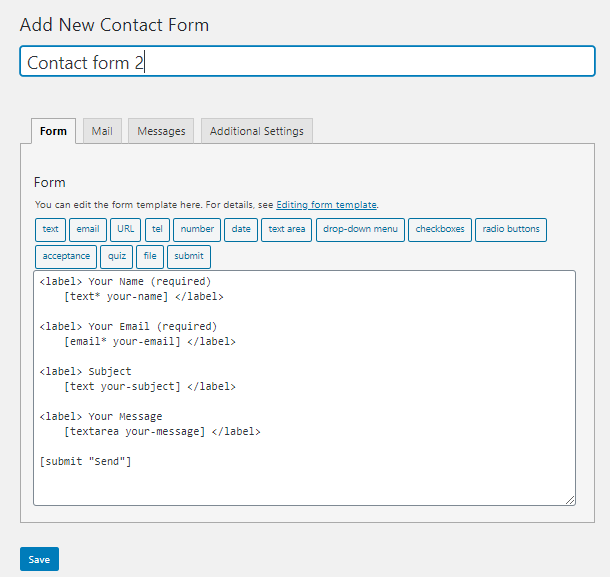
- In case, you want to create a brand-new Gutenberg contact form, click on Add New button. There you will find 4 tabs to edit form, mail, and messages. Besides, you can set additional settings. Give a name to your contact form, make all the changes, and save them.

The Way of Fast Displaying
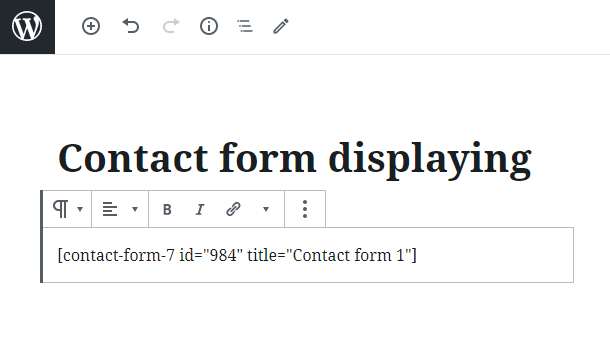
- As we have already said, you can embed the contact form to any page you need. For this input a shortcode to the content field. Go to the Dashboard > Posts and choose the post you need to add the Gutenberg contact form or create the newest one.
- Then, copy the shortcode from the contact form you have created. Paste it in the paragraph block below the title.

- Click on the Publish button and view the contact form you have built. These are all the steps.
Style Your Contact Form up with ZeGuten Plugin
If you have already tried the steps above, you noticed that your contact form doesn’t look attractive. By the way, the appearance of any of the elements on the webpage is highly important.
That is why you need a tool to build an engaging form with multiple variations of design. Let’s take a look at the options which we will take after installing the ZeGuten plugin with Contact form block.
Using the Gutenberg contact form from ZeGuten collection you are also able to customize numerous settings. Edit the text options, style of the submit button, and make the necessary steps to set the radio and checkbox.
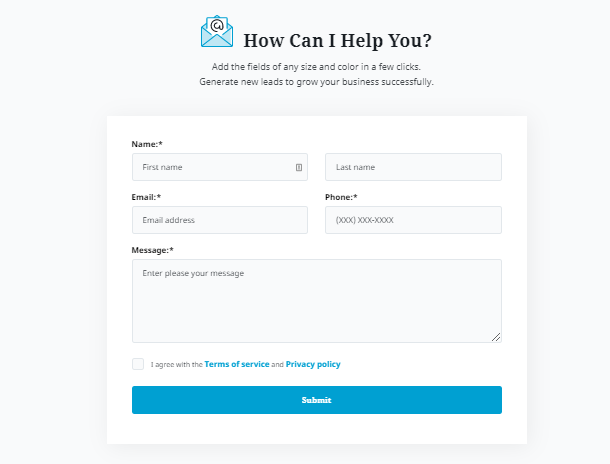
On the images, you can see the examples of the Gutenberg contact form made with the help of ZeGuten.

Now it became clear that building a contact form is not quite as difficult to do as it sounds. Have the unordinary contact forms and make your website special!
Where to Apply ZeGuten block?
If you have no idea about how to apply the Gutenberg contact form, then take a look at the Gutenix subscription. What’s this? This is a set of products for a professional website building even if you are a beginner. The subscription comes with the Gutenix theme, 30+ starter sites for several page builders (Gutenberg included), ZeGuten plugin, and more add-ons. So, get more information and create unique contact forms to keep in touch with clients all the time!
