From this quick overview, you will find out more about the WordPress Columns block for Gutenberg editor. We will also learn how to customize this block.
Why Should You Use Multi-Columns in WordPress?
WordPress page columns help you add any number of inline text & media boxes in a row.
Although you’ll likely to see websites with a single-column structure, we implementing multiple columns remains common for a number of websites. This way, site owners want to highlight some content and make the content easier to read.
Using multi-column articles in online media resources (newspapers and magazines) is also very popular due to their visual appeal.
Besides, some WP users implement a multi-column content to create more engaging pages. This structure also allows users to read much more in a small space.
How to Create Columns in WordPress Block Editor?
The ability to create WordPress columns has been the Gutenberg default feature since its release. The new WordPress editor offers a separate block for creating columns, so you no longer need to write complex HTML and CSS codes to make a multi-column structure.
Let’s find out how to make columns on WordPress editor:
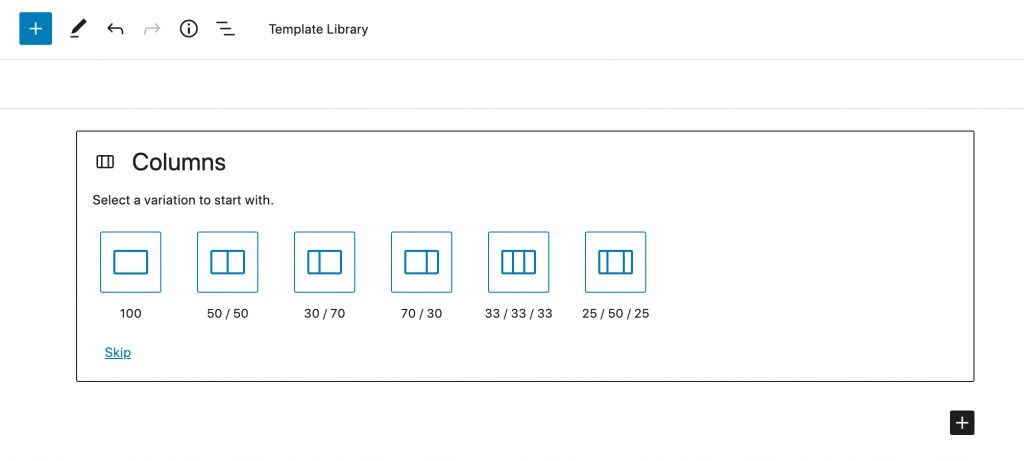
Go to the Gutenberg editor, click the “+” icon and find the Columns block in the full blocks list. Now that you insert a block on your page, choose one of the 6 layout variations:

As you can see, the Columns block offers you more than one WordPress 2 column layout. Two columns can be equal or with a 70/30 % ratio on both sides:
The two equal columns divide your page into two main parts and it works well for the next occasions:
- product items page (one side is a product’s layout and the other is a sidebar);
- online media resources: newspapers, blogs & magazines.
If you choose an uneven column ratio, it’s likely that you want to create a page with the main part and a smaller sidebar:

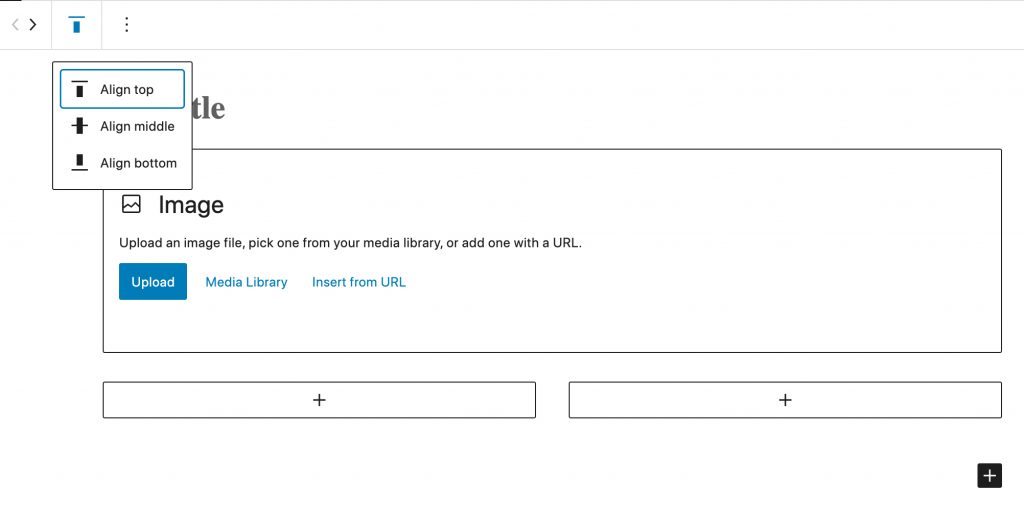
Additionally to the layout, you can pick the alignment. Keep in mind that the alignment will be applied ONLY to the Gutenberg editor Columns block.
Also, you can make the block full-width:

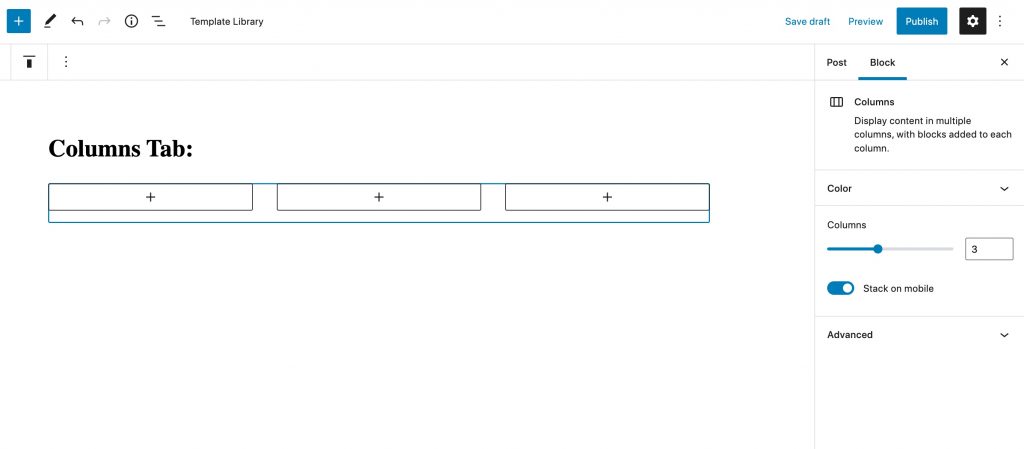
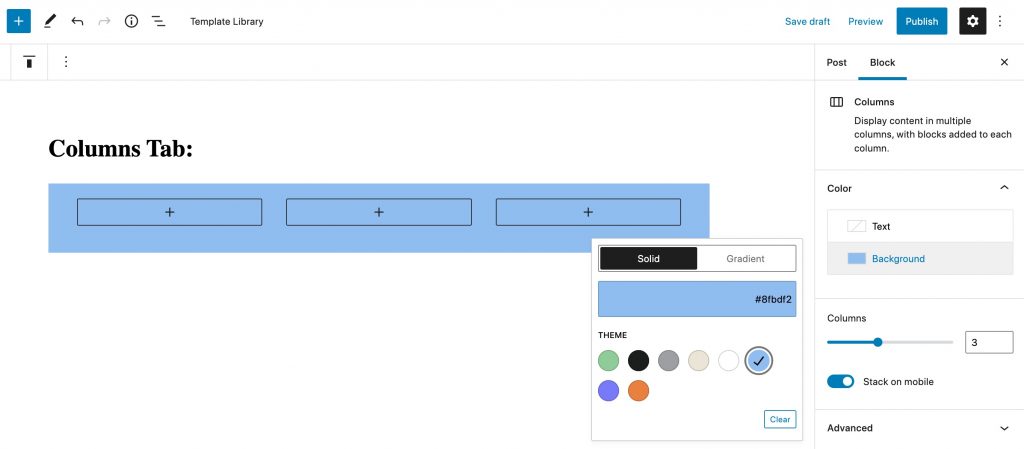
Highlight the block and you will access the Columns sidebar settings. Even if you’ve already chosen the layout, you still have a chance to change the column number (from 1 to 6):

If you want to display the same number of columns to display on the mobile screens, switch on the “Stack on mobile“.
Here’s one more tab to set some options for the responsive columns WordPress plugin – Color Settings. In this tab, you can choose the text color and the color of the column’s background.
You will be able to choose the colors of your current Gutenberg theme or set any other one from the color wheel:

How to Add Elements Inside the WordPress Columns Block?
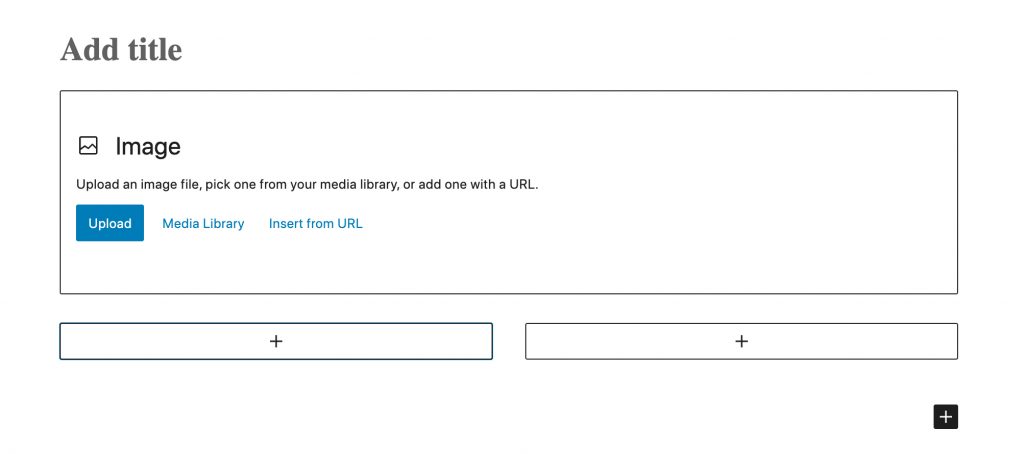
Now let’s start adding new blocks inside the Gutenberg editor Column block.
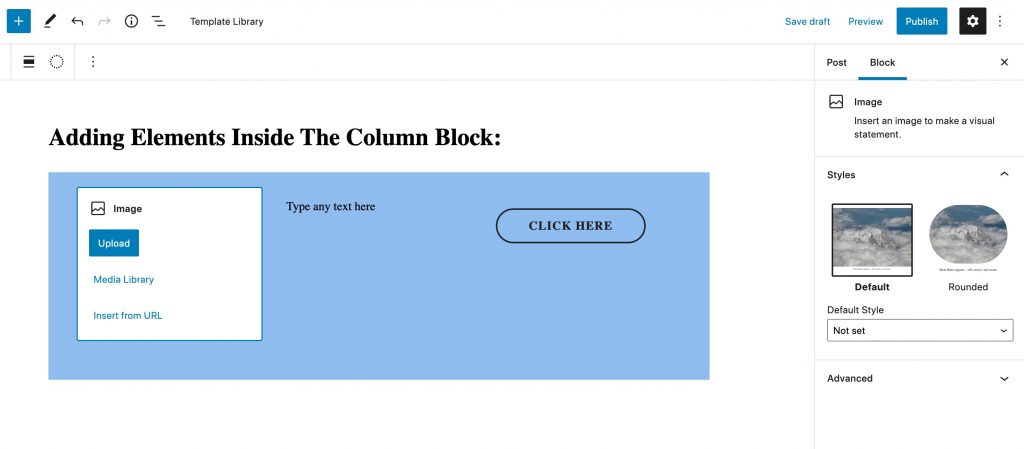
To cut a long story short, you may add any internal block you want. In our example, we’ve chosen the Paragraph block, accompanied by the Image & Button blocks:

This is how a responsive Columns WordPress block will look with no further customization. To make your section look more stylish, you can edit each of the inner elements separately.
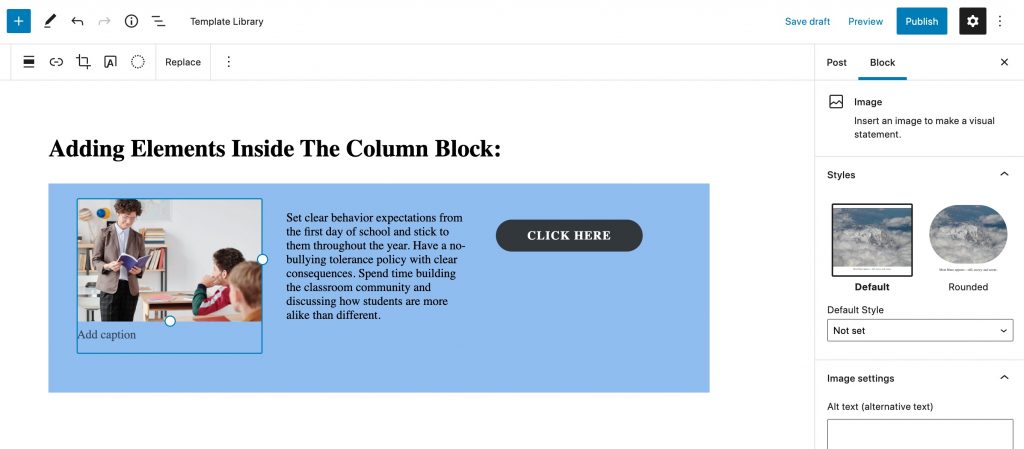
Starting with the image element, you can choose one of the styles: default, which repeats the default image size or rounded:

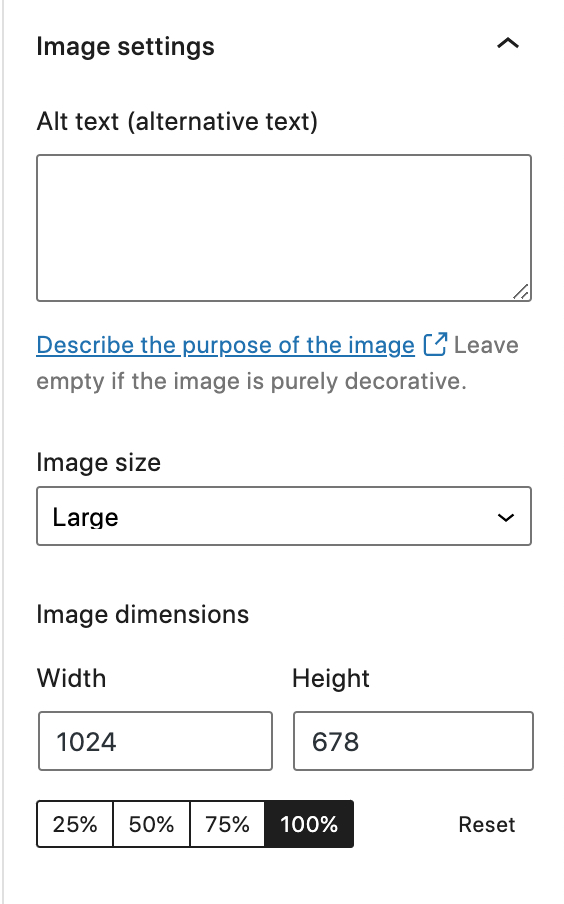
In the Image settings tab, you can write down an Alt text, which is quite important if you want to increase the traffic to your website.
Also, you can set the image size & its dimensions:

When it comes to the text inner block, everything is even easier. All text settings are available: font size, text color, the color of the background and the opportunity to set a drop cap.
In general, any block you put inside the columns retain the same functionality. On top of that, you still have an opportunity to add extra CSS classes.
The Gutenberg editor Column block can be used as a parent element for any other block.
Final Word
Now you know how to make columns in WordPress block editor. You decide which column layout works best for your overall website design. With a help of just one Gutenberg block, you can easily make all of your posts more readable, user-friendly and professional with just a few clicks.
Keep in touch with our latest updates and tutorials and learn more about Gutenberg blocks!
