Both experienced web developers, designers, or marketing specialists are aware of a “call to action”. CTAs (a short form for a call to action) can be any website content used for promoting & selling purposes.
Each page of your website that sells something should have a Call to action WordPress block. From this article, you will learn how to create it correctly and where to place it so that it works effectively.
There are many ways of creating a CTA block, however, we are going to show you how to build one based on:
- Cover Gutenberg block;
- Banner block by Getwid;
- Banner Elementor Widget by Stratum
Customizing Call to Action WordPress Block
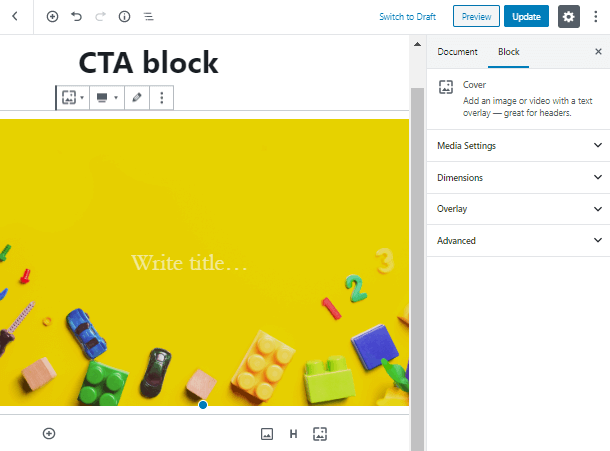
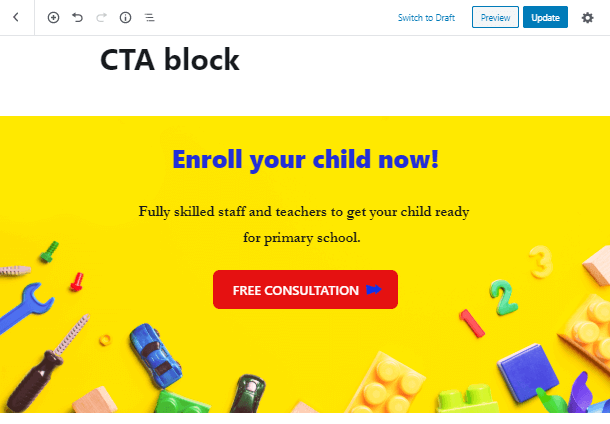
Cover Gutenberg Block

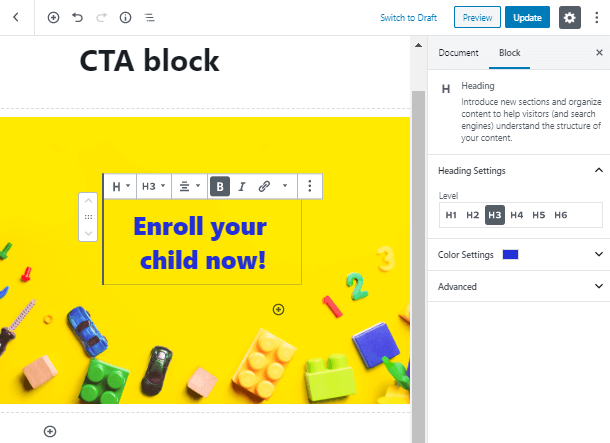
Make an engaging and attractive heading, which will be accompanied by a stylish image. However, try not to overload a Call to action WordPress block with too much information to prevent visitors from getting bored.

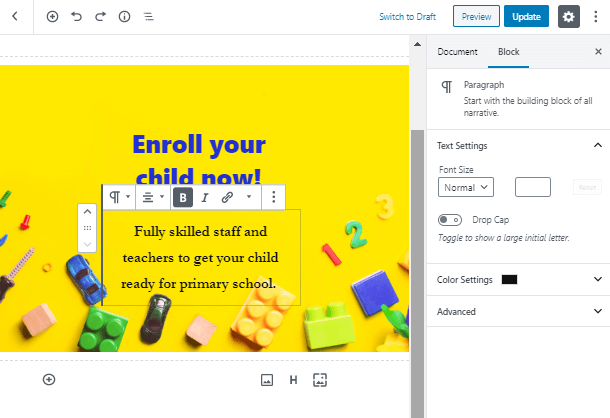
You are also able to add a paragraph with some text. Developing the entire website is difficult. Starting from the proper color scheme, continuing with picking a font that engages viewers. Still, there is a rule, which will solve any problems, if you feel the lack of ideas.
Keep it simple, stupid 🙂
Kelly Johnson, lead engineer at the Lockheed Skunk Works
Remember all the times you’ve ever stayed at the page and subscribed for something, and take a CTA that worked for you as an example.

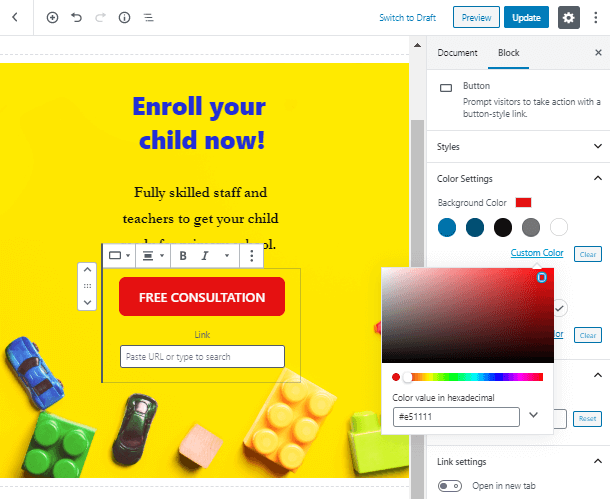
Finally, let’s create a call to action WordPress button. According to the researches, green and yellow buttons are attracting more viewers. However, it can depend on your website’s design. Style your CTA button by choosing contrasting colors for button text and background.

The ability to add an inline image in your call to action button will be quite in handy if you want to apply some snazzy shapes.

Banner Block by Getwid
Originally, Getwid is a free collection of 40+ WordPress Gutenberg blocks for multipurpose use. If you are used to building websites in the default WP editor, you should definitely have this plugin in your arsenal.
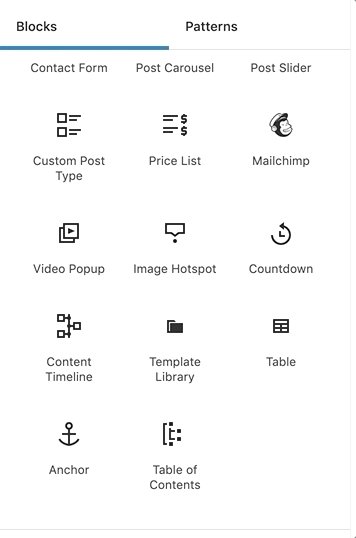
The full list of Getwid WordPress blocks:

Learn more about each Getwid Gutenberg block down the link.
So how exactly does Getwid help you build a CTA section? The plugin offers us a Banner Gutenberg block suitable for creating a call-to-action section. It will work whether you want to run a makeup artist promo or display theater news, for example.
Let’s see how the Banner block actually works.
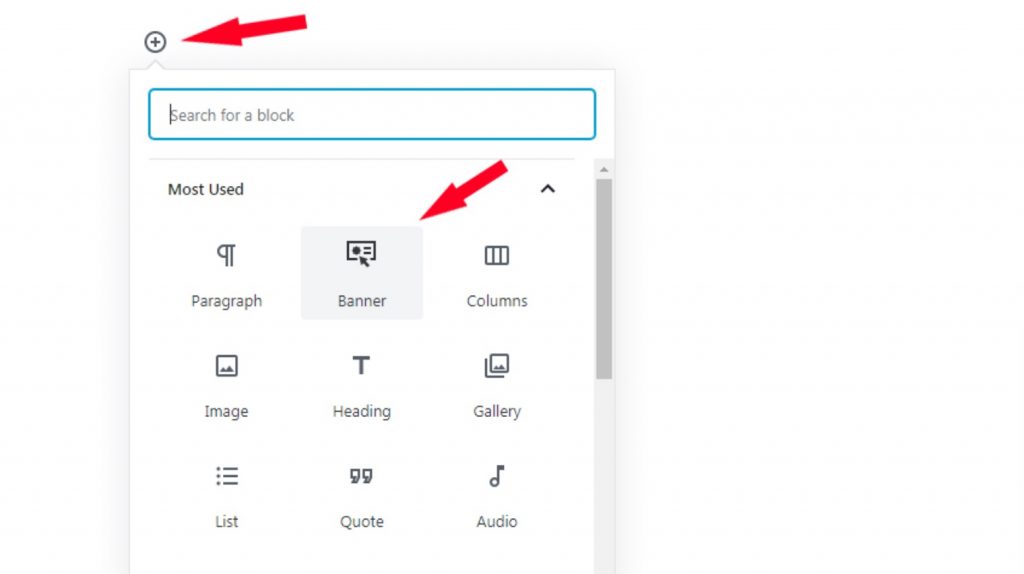
After you download and activate the Getwid plugin in your WordPress admin panel, you will see the additional Getwid Gutenberg Blocks set in the blocks library. Click the “+” sign and find the Banner block by its name.

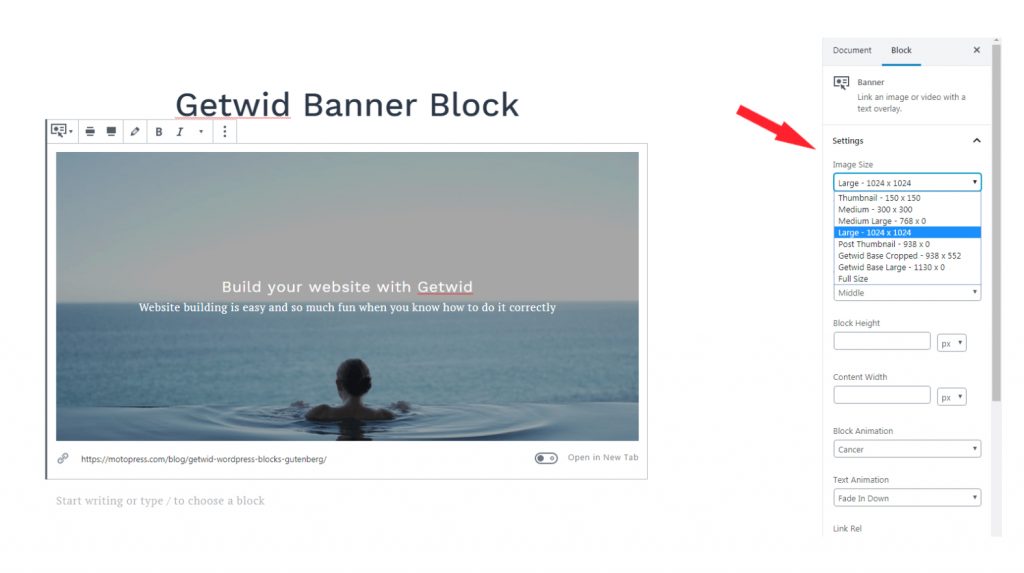
This Getwid block allows you to insert both an image or a video, plus include any text content (title & subtitle). The banner itself will lead users to a certain page by the link.
In the General Settings, you can set up:
- Image size;
- Text alignment (horizontal & vertical);
- Block height & width

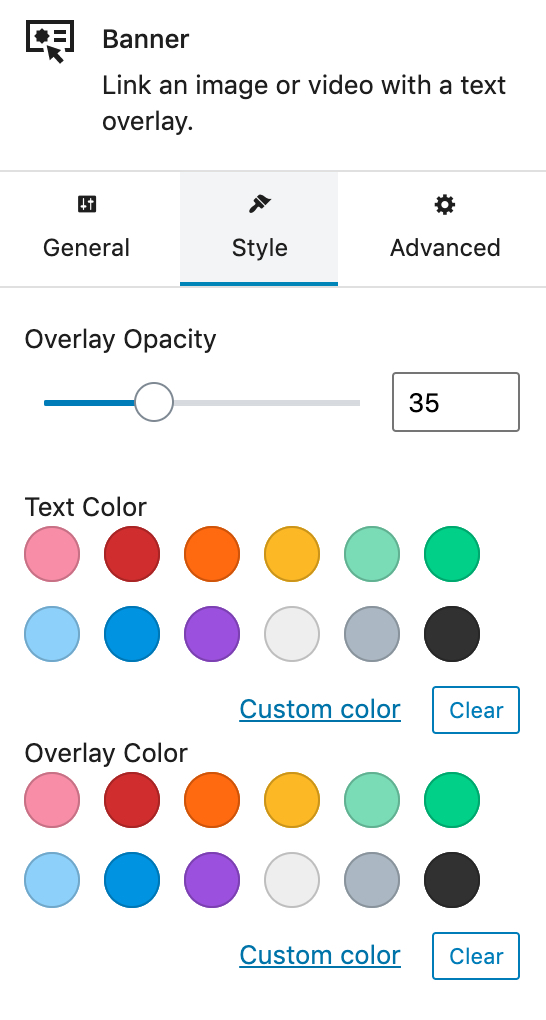
In the styling settings, you may adjust the following settings:
- Overlay opacity;
- Text color;
- Overlay color.

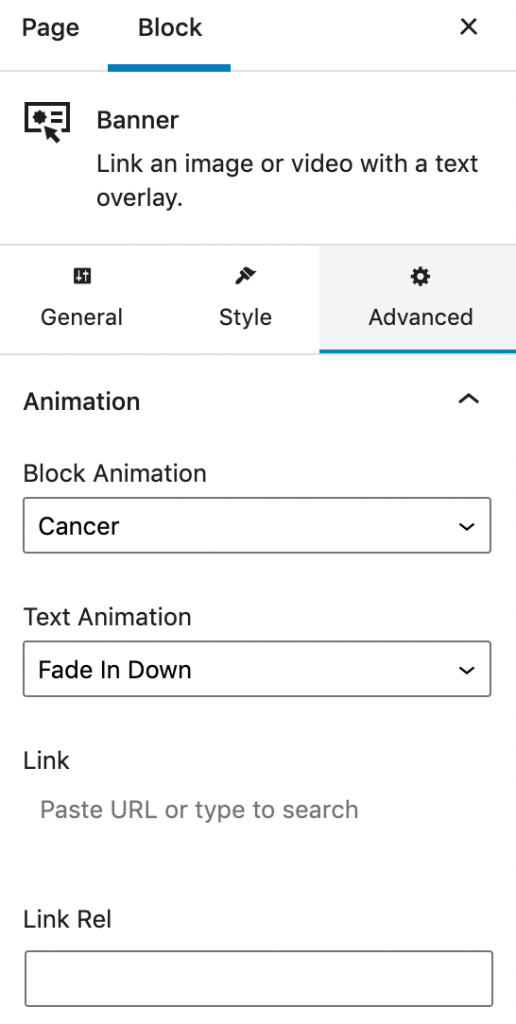
Besides content and styling, you may take advantage of the Getwid advanced settings. In particular, the Banner block lets you customize the block & text animation, include a link.

And that’s how you do CTAs with Gutenberg! Now, let’s figure out how call-to-actions are done in Elementor – the most popular WordPress page builder out there.
Banner Elementor Widget by Stratum
For the Elementor builder, we prepared another collection of Elementor widgets with a banner element inside. It goes for Stratum – a freemium addon with 24+ Elementor widgets meant for multipurpose use.
In fact, all Stratum Elementor Widgets are available for free at wordpress.org. The premium version adds a few extra functionalities on top.
The full list of Stratum widgets:

Now, let’s get straight to creating a CTA section with a help of the Stratum Banner widget.
After downloading the plugin, start editing your page in the Elementor builder. Find the Banner widget in the list of Stratum elements.
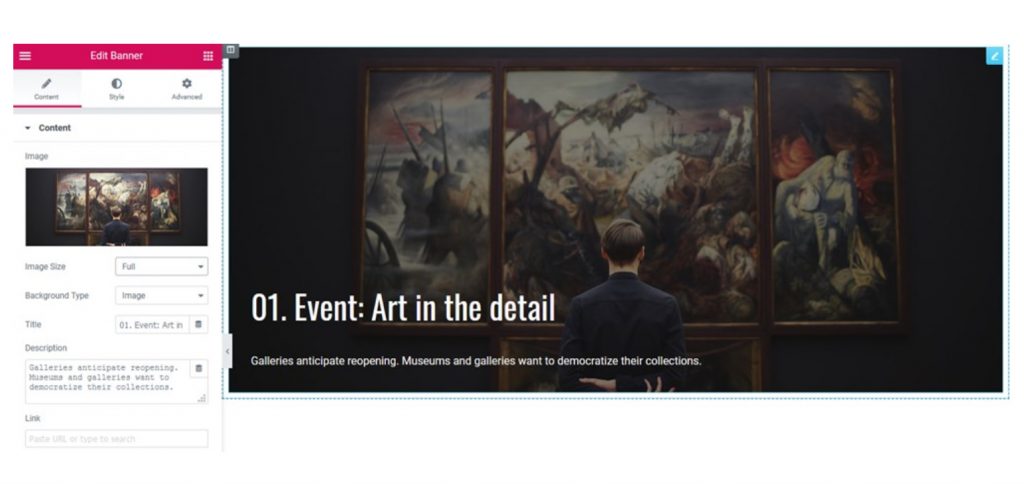
In the Content settings of this widget, you are able to set:
- Background type (image or video);
- Image size;
- Title of the banner;
- Description;
- Link to any page (internal or external).

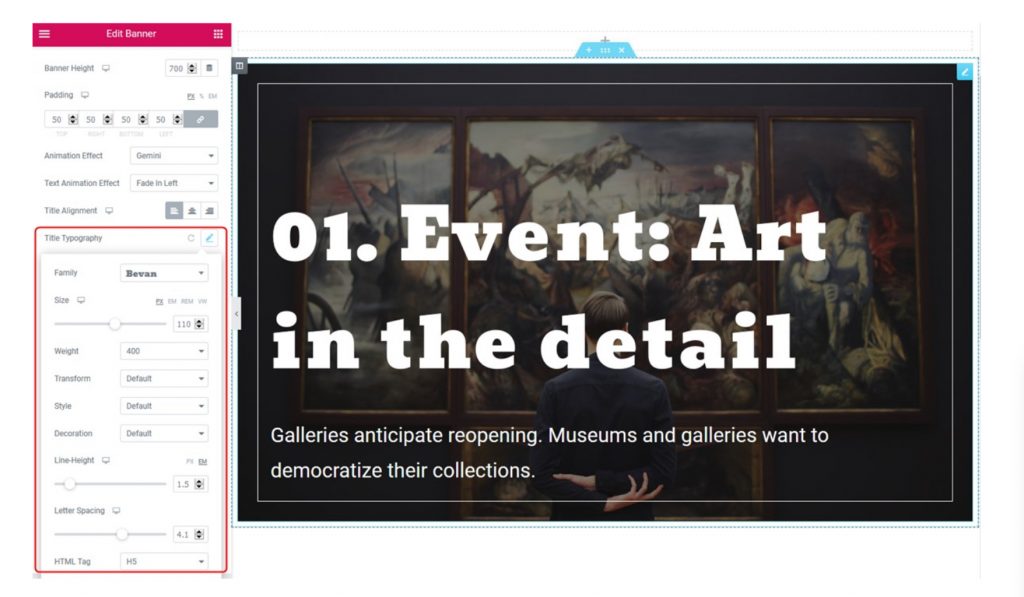
Next comes the Styling section. It has quite a bit of settings to offer:
- Height & padding;
- Animation effects (for images & text);
- Text typography (separately for title & text);
- Width (title & text);
- Alignment;
- Overlay capacity;
- Color (title & text & overlay).

On top of individual content & styling settings, each Stratum widget comes with a standard set of Advanced settings. To those ones, we may relate the motion effects, background, border, positioning, attributes, and more.
Conclusion:
Here is the last thing worth mentioning. Generally, there are three ways to make a call to action button, excellently work on your website:
- simple minimalistic CTA buttons;
- CTA with trigger phrases;
- CTA buttons.
Choose one of these approaches, or combine them, but always try to stay balanced.
All done! Now you know a little more about how to build an engaging Call to action WordPress block and customize it.
