What can be in common between, let’s say, the healthy lifestyle blog, online electronics store and donation landing? Can’t puzzle out? We’ll tell you in our simple and quick tutorial!
Telling the visitors who you are and what you can do for them is important to any kind of website. Moreover, about section should almost always be tackled on your homepage, or at the top of the landing page. Meanwhile, it shouldn’t be fact-laden.
Check this video to improve your skills in Gutenberg and create a stunning About block!
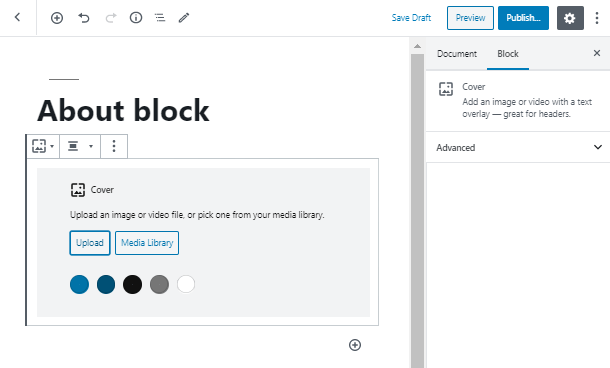
Let’s create a stylish and minimalistic about block with the help of the Gutenberg WordPress editor. In the first instance, pick a cover block and set a background. You can choose a video, image or color. As an example, we’ll choose a simple background – not to take visitors away from the text over it.

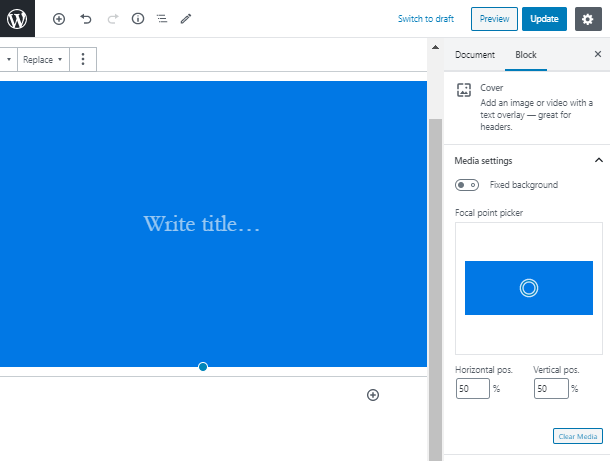
Fortunately, there are plenty of functions, which you can use to make about block kickier. Let’s make it full width and set the horizontal and vertical position for the image. Fixed background will be relevant in case your about section is lengthy.

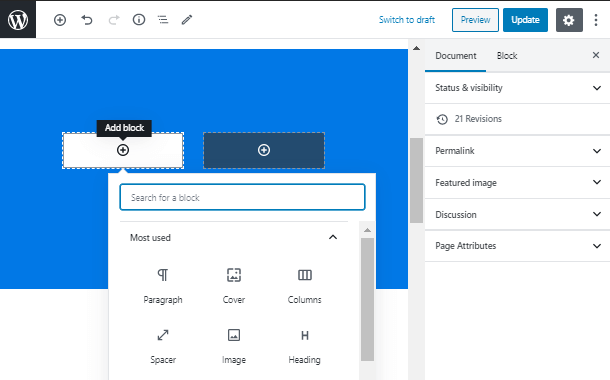
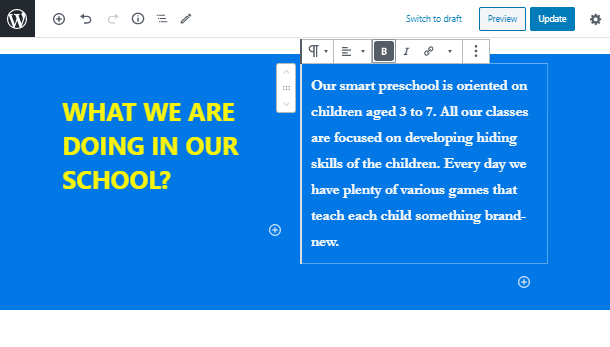
As a next step, we will add two columns for a Heading and Paragraph block.

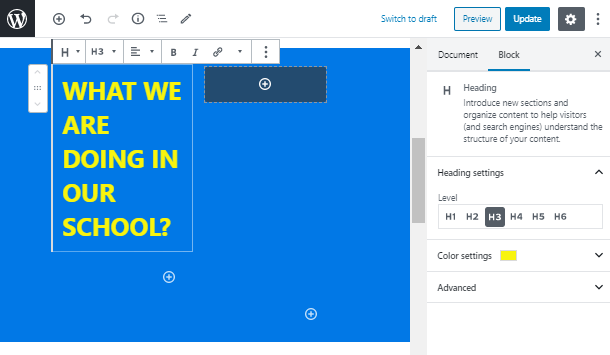
Regarding the customization of the Heading block, you can set the text size, its color, and the background color of the text wrap. The drop cap is available as well as the additional CSS class for the paragraph.

Moving forward, let’s create a paragraph element for the Gutenberg about section. Similarly to the paragraph, you may choose the preset text size or set custom.

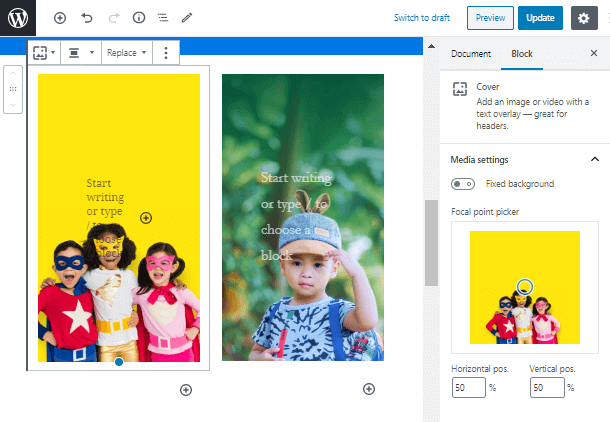
Now we will expand the about block with two more sections. Add a Column block with two elements below previously customized and apply an image background to both.

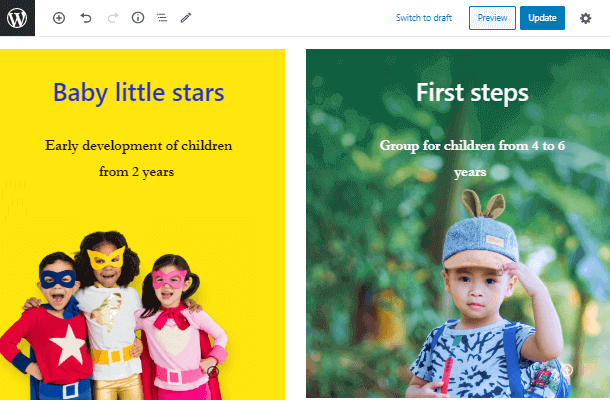
Make the block full width, fill it up with content and get a great engaging section with eye-catching design!

Now you’ve learned how to build a jaw-dropping About section and customize it in a few clicks. Check our latest tutorial to build a landing page of your wildest dreams with the help of free Gutenberg blocks for any content type and purpose.
