From this quick overview, you will find out more about the Page break in WordPress and separator WordPress block. We will also learn how to customize these blocks in the Gutenberg editor.
At first sight, you may think that these two Gutenberg blocks are quite similar and have a lot in common. Actually, it is not so true. The only thing that unifies them is that both are aimed to put something between the important elements with relevant content.
Read also: How to create an awesome call-to-action button in WordPress?
Page Break in WordPress
The process of customizing your page structure starts in the Gutenberg editor area, as usual. Supposing, you have a long article, which contains not only text paragraphs, but also images, quotes or listings.

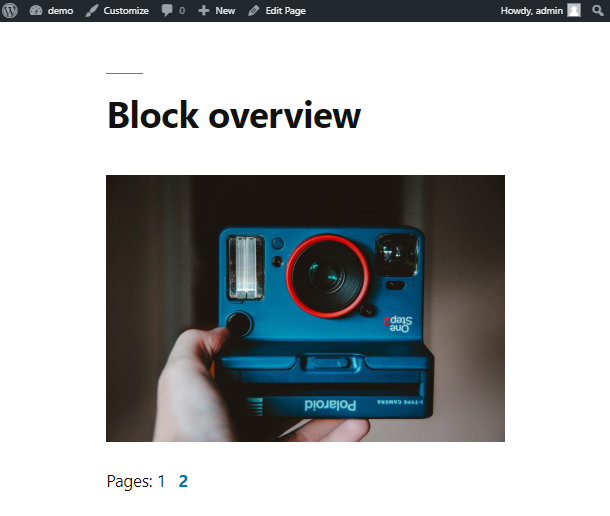
If the essay is really lengthy, you may need to separate it into a few pages. However, you have to understand, that it doesn’t mean the same as the pages of your website.
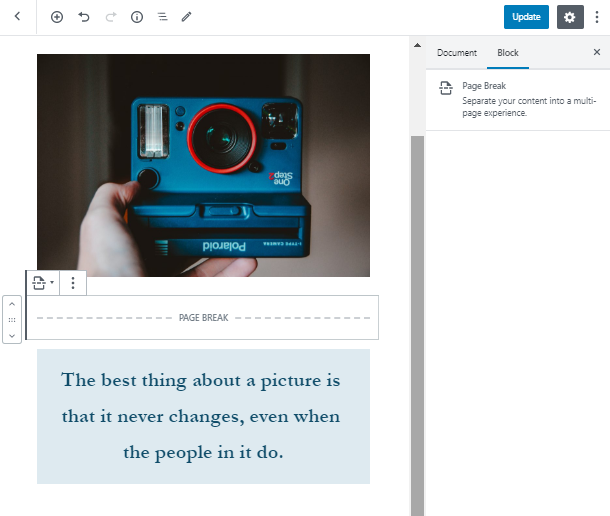
To puzzle it out, imagine websites, which provide you with the ability to read the whole book. It has a book separated into a few pages to ease the reading process. That is where we will need a page break in WordPress.

The Page break in WordPress is completely invisible on the pages of your website, so it has no customization options. Moreover, it is quite underrated comparing to the other blocks, although it has no equivalent.

Separator WordPress Block
In case you want to separate two neighboring elements, you’ll definitely come across Separator WordPress block. So instead of separating content into multiple pages, you may also add a visible WordPress horizontal line.
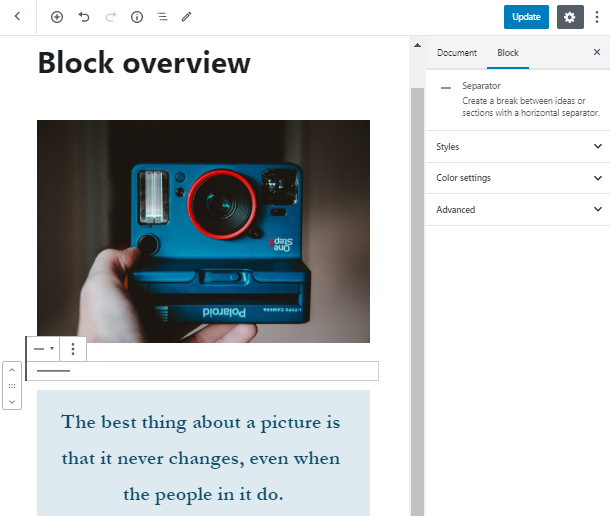
It has a few style variants. To create a block, you need to click on the “+” icon and add it between two blocks. At first, you will see a standard WordPress divider line:

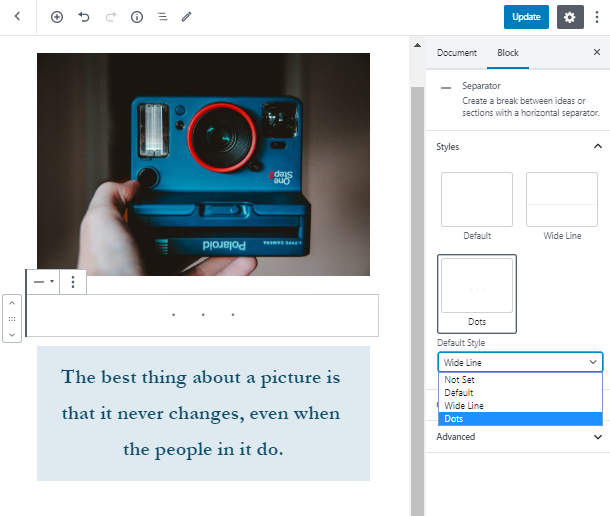
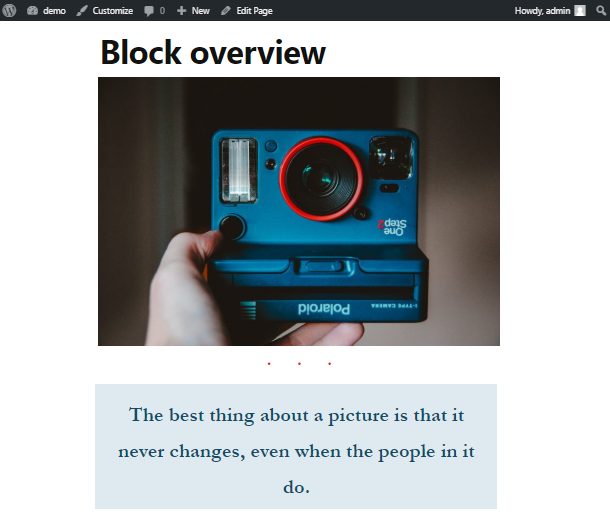
After that, you are able to choose between default, wide line and dots separator WordPress block style.

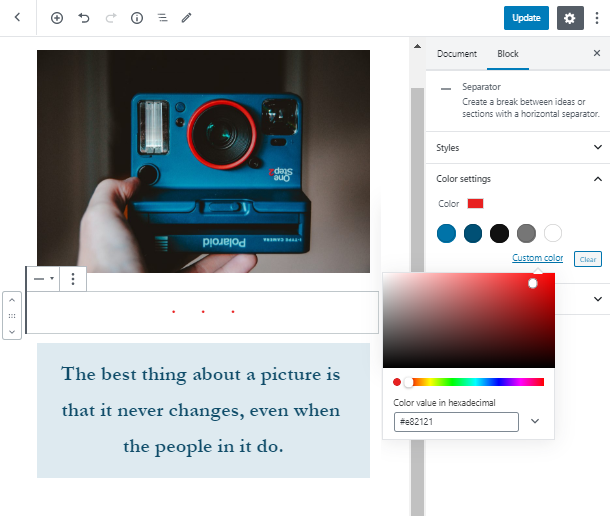
You are also able to set the text color of the WordPress separator line.

As an additional option, you can also go to the Advanced tab and set an additional CSS class to style the separator WordPress block in Customizer.

Done! Now you know how to make your pages look neat and cozy. Remember that you may extend your set of default WordPress blocks with a FREE collection of 40+ advanced blocks for free (plus, Getwid offers an alternative Advanced Spacer Block with extra settings on top).
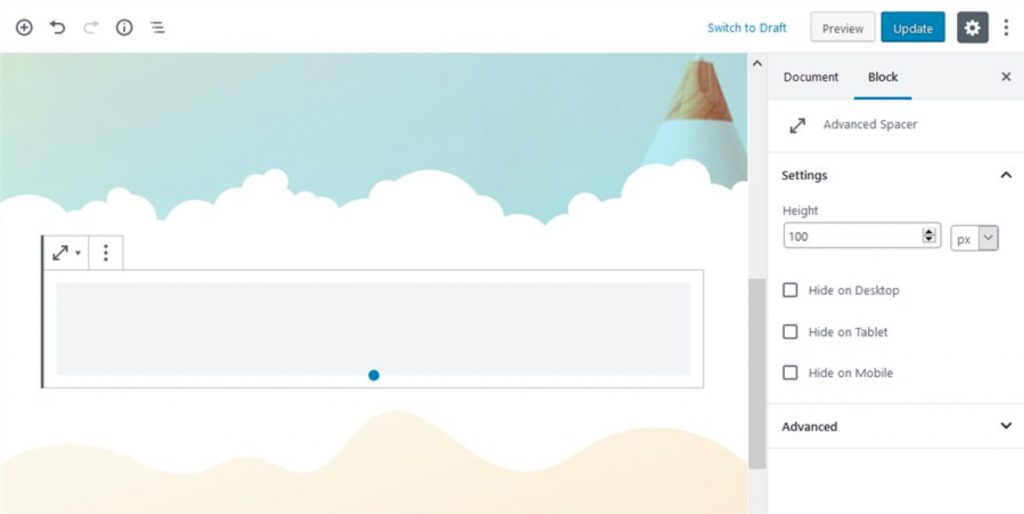
Advanced Spacer Block
This free Getwid block allows you to set up the needed spacing between other blocks on your WordPress page. Sometimes, creating custom distance between elements is all you need to reach a better visual effect:

40+ FREE WordPress Blocks by Getwid
The Getwid plugin is the largest collection of free WordPress Gutenberg blocks (40+) & pre-made block templates (35+). Getwid offers advanced static & dynamic blocks for a better visual representation of your WordPress content.
Take advantage of the premium-like multipurpose blocks without touching the code, and use the free Banner, Accordion, Table of Contents, a group of Slider blocks, and many more.
Also, you will be able to seamlessly interplay between advanced Getwid elements and the standard page break & horizontal line WordPress blocks.
Overall, Getwid creates an amazing duo with the default Gutenberg settings, and many users emphasize it while leaving their grateful reviews: