The Progress bar WordPress block will perfectly assist you in styling the interface of your website in the most modern and attractive way. It’s perfect for showcasing infographics and boring numbers or statistics.
In this quick and useful overview, we are taking a look at the two progress bar WordPress elements:
- Progress Bar WordPress blocks by Getwid (Gutenberg);
- Circle Progress Bar widget by Stratum (Elementor)
Both progress bar wordpress plugins offer eye-catching design and wide functional opportunities.
See also: if you need the WordPress theme for Gutenberg and Elementor, explore the Gutenix theme. Click to see which tools the theme provides for efficient website building!
Getwid Progress Bar Blocks for Gutenberg
If you are a fan of the WordPress block editor, you can create both linear and circle progress bars with the Getwid plugin.
What is Getwid?

Getwid is a FREE collection of 40+ advanced Gutenberg blocks & 35+ design templates for multipurpose use. Getwid WordPress blocks offer simple & real-time customization and extensive attributes for each block. All elements have perfect compatibility with core WordPress Gutenberg blocks.
View Getwid Demo.
Linear Progress Bar Block: Main Features
The Getwid linear progress bar lets you visualize the status of ongoing events & projects as well as showcase the expertise.
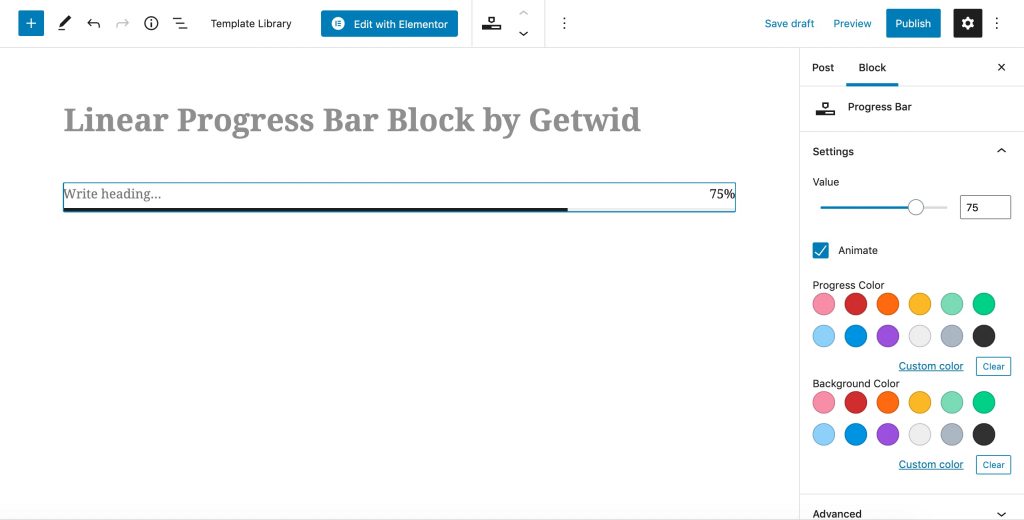
To add a Progress bar WordPress block on your page, click on the “+” icon, type the block name and pick it:

The block offers the most essential block settings, namely the track and indicator. In the Settings tab, you can pick the progress value in percentage and write down the value suffix. Then, you can enable animation to add a smooth effect to your status bar.
Finally, you can choose the color or gradient background. What’s more, the Getwid blocks are able to automatically inherit the typography & color settings of the current WordPress theme. This means you no longer need to spend extra time adjusting the visual styling of your progress bar.
Circle Progress Bar WordPress Block: Main Features
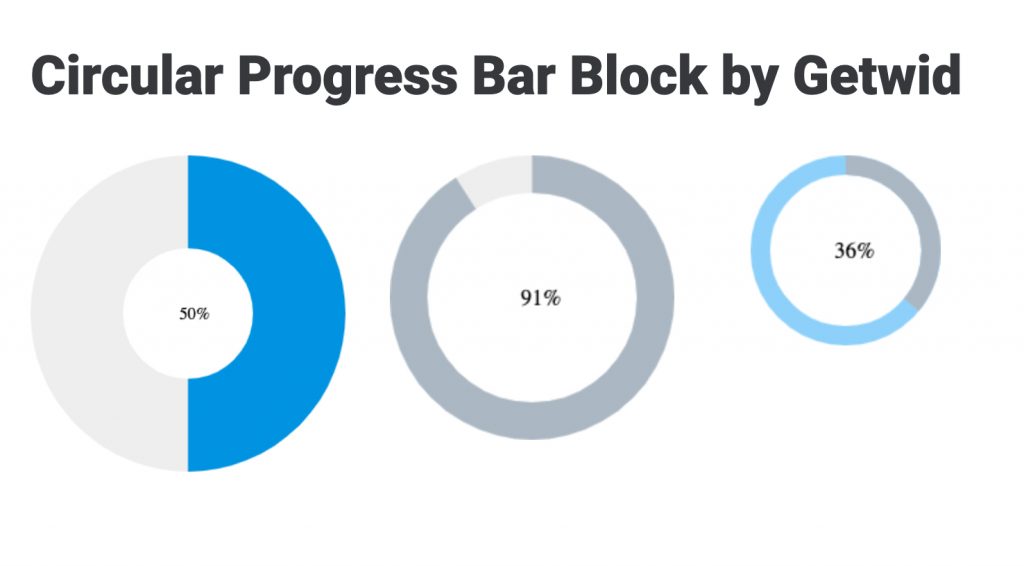
Now, let’s review an alternative Circlular Progress bar block by Getwid. As obvious as it sounds, the main difference from a previous block is the fact that progress bars are circular. Ultimately, this looks more eye-catching and visually attractive within a website page.

Similar to the linear progress bar block, it comes with the bar track and the bar indicator. On top of it, this Getwid element provides a few more customization options.
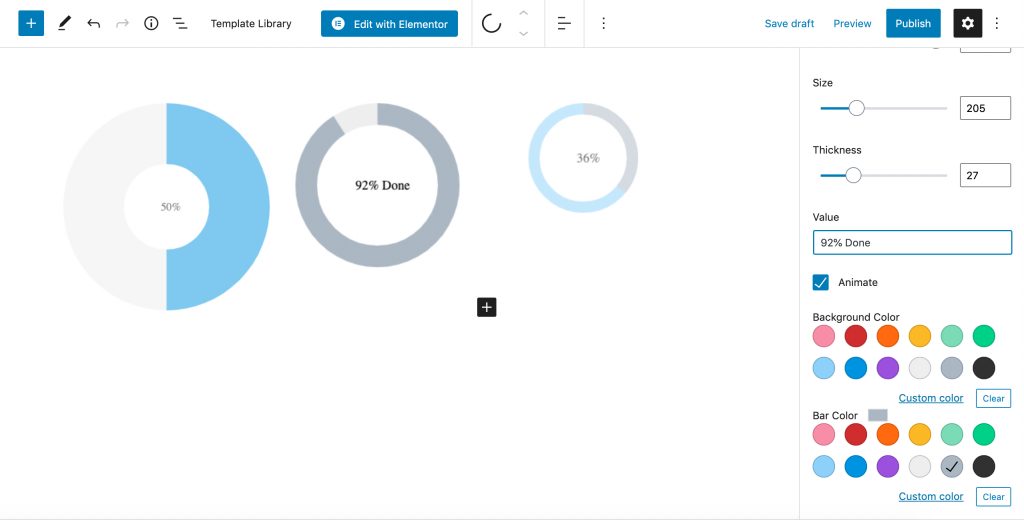
Here you are allowed to change circular progress indicators. So by default, the indicator value is shown in percentages, but you can always change it to a text value or written down any other percentage.
The circle progress bar also features more styling settings. You can adjust a bar sickness, size, active animation, and set up colors for both background and a bar itself:

Stratum Circle Progress Bar for Elementor
Now it’s time for the Elementor users. If you are looking for a visual circle progress bar widget, try the one from the Stratum addon.
What is Stratum?

Stratum is a freemium collection of 24+ advanced Elementor widgets for multipurpose use. Each widget inherits the visual styling of your current theme, does not slow down your website, and integrates well with an Elementor template library & other addons.
View Stratum Demo.
Now let’s get down to the functionality of the Elementor circle progress bar.
Main Features
Like in many WordPress plugins for circular progress bar, this widget lets you display the progress in percentages and/or with a text description, and use multiple styling settings.
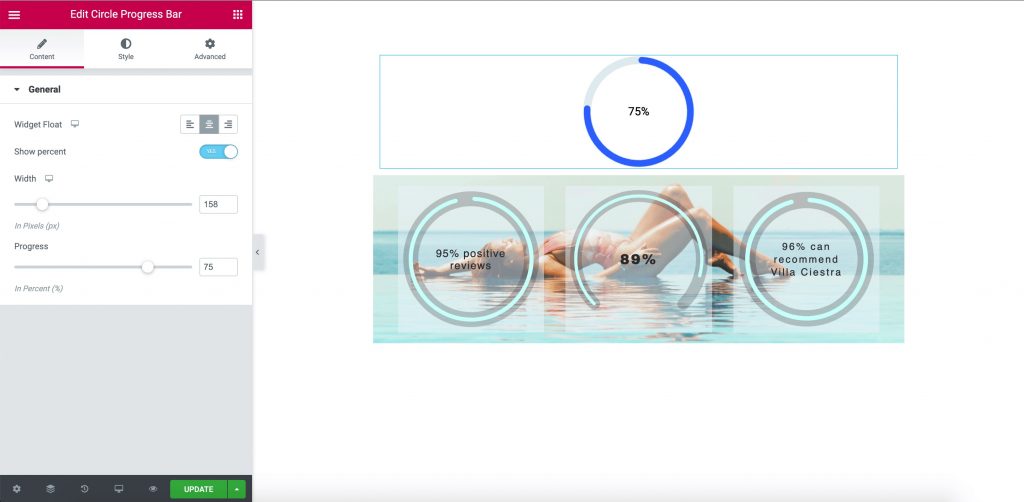
The Content settings contain basic functions like:
- Widget Float
- View Percentage or Written Text
- Circle Width
- Progress (from 0 to 100)
The look of the Stratum circle progress bar before & after a bit of customization:

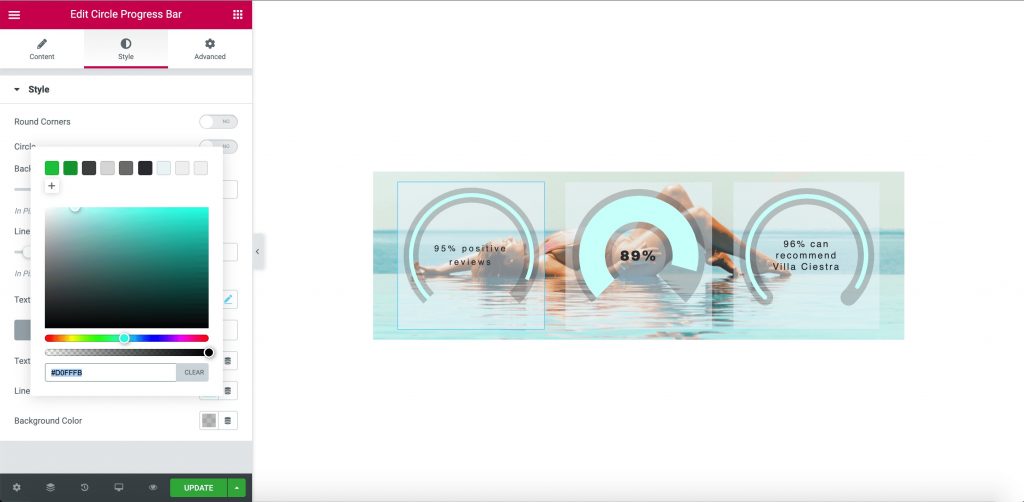
The Stratum styling options let you:
- switch off/on round corners;
- make a circle or leave it a half-circle;
- customize background padding;
- customize line thickness.
On top of that, you access the advanced settings for typography & colors:

Important: similar to Getwid, the progress bar widget allows you to instantly adjust the styling to your current WordPress theme.
Well Done!
Now you know you don’t need to install a separate progress bar plugin WordPress separately. Depending on the used page builder, you can implement this element by downloading one of the free collections of WP elements.
Need more tutorials on WordPress Gutenberg blocks & Elementor widgets? Follow these links:
- How to Build the Services & Pricing Sections in Gutenberg?
- How do Add Instagram Feed in Elementor?
- How to Add a WordPress Contact Form In the Gutenberg Block Editor?
- How to Make a WordPress Navigation Menu in Elementor & Gutenberg?
- How to Make a Responsive Image Carousel in WordPress? (Gutenberg & Elementor)
